2021-03-15 10:06:53 +08:00
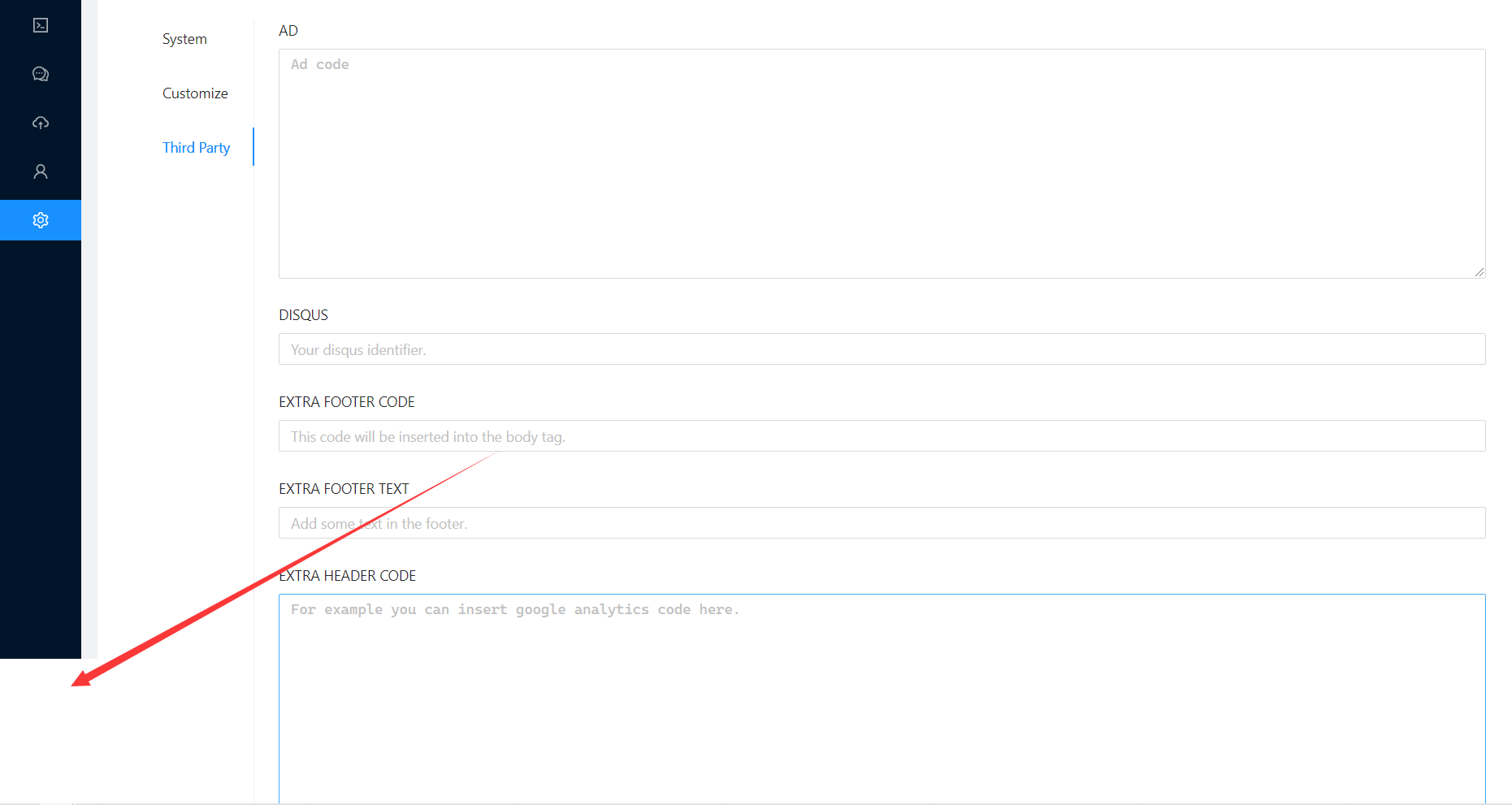
我正在重构博客系统的服务端( Express.js + Sequelize )部分,突然发现后台管理页面( React + AntD )的滚动出了问题,侧边导航栏不再固定,滚动时会留白:

本来我以为是我不小心改了什么东西,结果发现并没有什么值得注意的地方(后台管理页面在项目的 admin 文件夹内): https://github.com/songquanpeng/blog/compare/d58e079...master
线上版本为:commit d58e079,是没问题的。
离谱的是,使用 Gitpod 测试该版本( d58e079 ),发现也出现了该问题。
git clone https://github.com/songquanpeng/blog
git checkout d58e079
npm i
npm run build # linux
npm run build2 # windows
npm start
打开 http://localhost:3000/admin,账户 admin,密码 123456,切换到 Setting tab,选择 Third Party 子 tab,即可发现问题,或者直接把浏览器拉扁,也可发现侧边栏不再固定。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.