这是一个创建于 679 天前的主题,其中的信息可能已经有所发展或是发生改变。
老哥们,想问下这个侧边菜单如何实现呢?
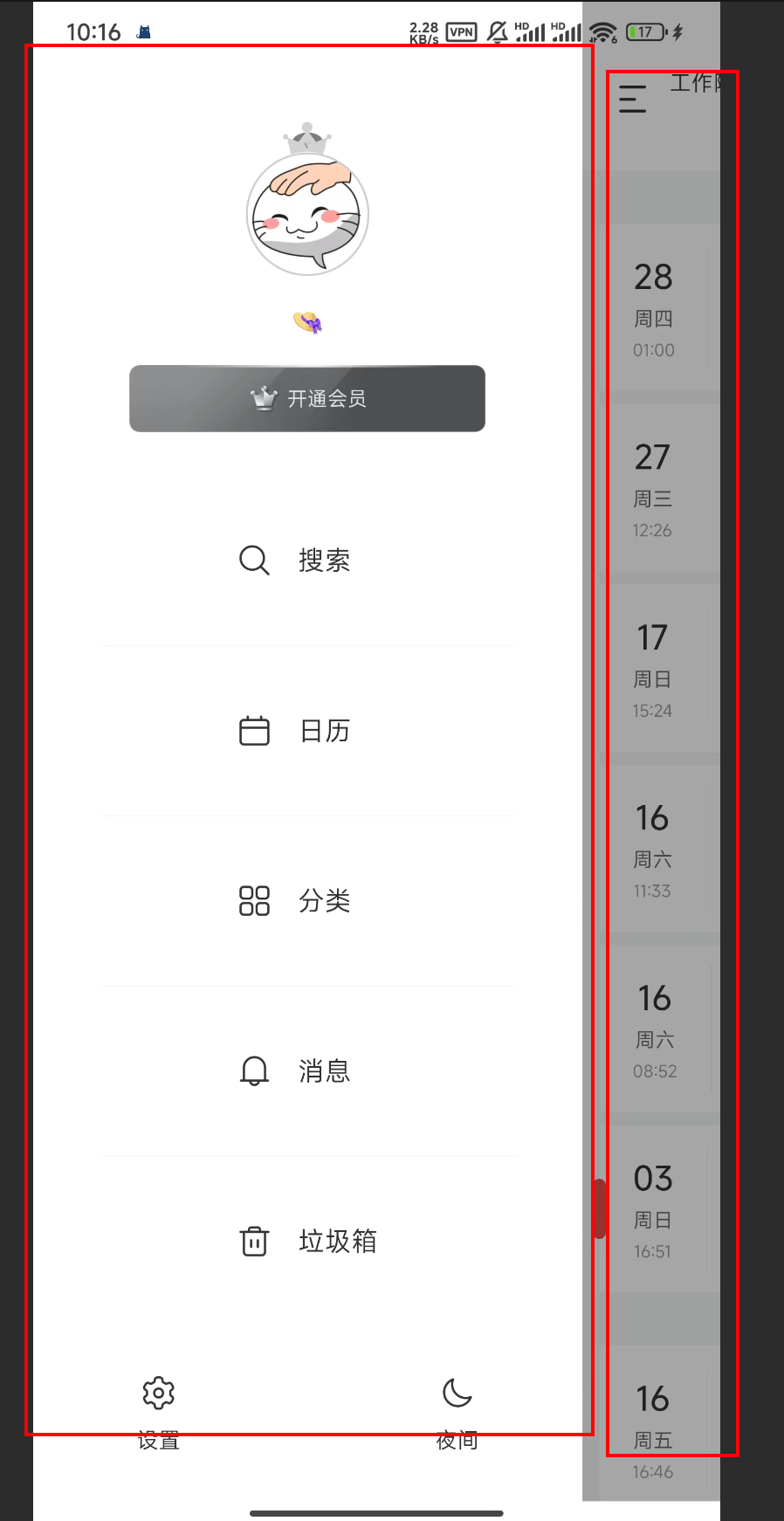
点击的时候这个菜单会把当前页面挤走,而不是像 drawer 那种浮在上面的,找了半天没找到怎么实现。。。

1
matrix1010 2024 年 4 月 2 日
这个在 material3 叫 Navigation drawer: https://m3.material.io/components/navigation-drawer/overview. 对应的 Flutter widget: https://api.flutter.dev/flutter/material/Drawer-class.html
|
2
laters 2024 年 4 月 2 日
有 flutter 为何还 RN ?
|
3
zhuxc OP @matrix1010 #1
我看这个只是弹出了一个 drawer 我是想要那种 弹出的 drawer 会占据空间,把页面挤走的效果,而不是悬浮在页面上面,我看这个好像不太支持 react-native 的我找到了,就像这个把页面挤走的效果 https://reactnavigation.org/docs/drawer-based-navigation/ |
5
matrix1010 2024 年 4 月 2 日
@zhuxc 不好意思看错了,我以为你想要的是常规侧边菜单。m3 似乎没这种效果,所以 Flutter 估计没有自带的。手工固定宽度然后直接 overflow 也许可以
|
6
gzlock 2024 年 4 月 3 日
楼主的需求很像 flutter 的 pageview ,应该改改就可以用?
|
7
palxie 2024 年 4 月 3 日
react native 如果有用 react navigation. 可以用 Drawer navigation
https://reactnavigation.org/docs/drawer-based-navigation |
8
palxie 2024 年 4 月 3 日
不好意思, 这种就是会挤走的好像
|
9
palxie 2024 年 4 月 3 日
刚试了一下, 确实是覆盖在上面的, 没错
|
10
debuggerx 2024 年 4 月 3 日 随手一搜就找到好多。
比如这个: https://pub-web.flutter-io.cn/packages/flutter_slider_drawer 还有一些自定义程度更高的: https://github.com/medyas/flutter_zoom_drawer https://pub-web.flutter-io.cn/packages/flutter_advanced_drawer 搞 flutter 就是要会搜 pub 库,很多情况下根本不用自己写,生态已经很牛批了。 |
11
debuggerx 2024 年 4 月 3 日
|
12
twing37 2024 年 4 月 3 日
一个 stack,通过手势控制偏移即可.代码如下:
https://gist.github.com/yyong37/a02787d9ee2421594570c741847e00f8 |
13
laters 2024 年 4 月 3 日
|
15
9ki 2024 年 4 月 3 日
源代码: https://github.com/Kureev/react-native-side-menu
我自己做了一些改动, 复制即用 Drawer.js https://netcut.cn/1hqgrqjia styles.js https://netcut.cn/1hqgrr4oa |