这是一个创建于 518 天前的主题,其中的信息可能已经有所发展或是发生改变。
下了一个 vue2 项目,想在.vue 文件里面打断点
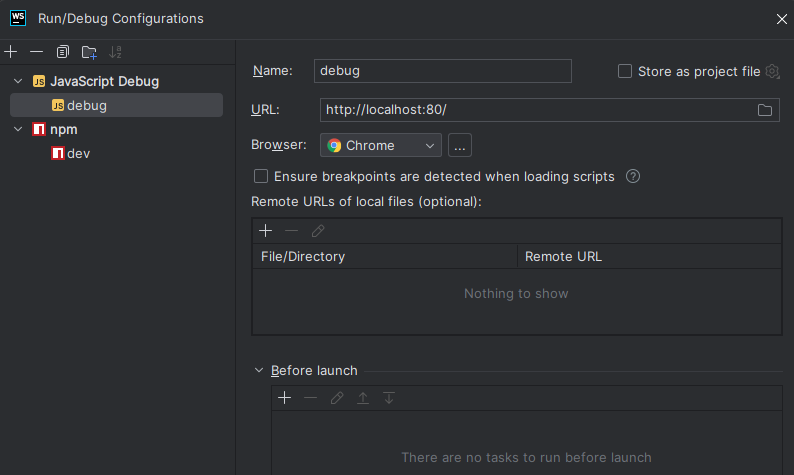
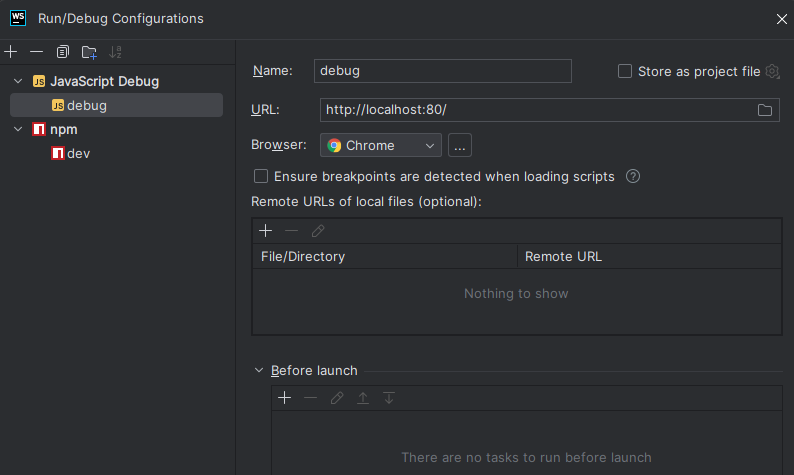
在 WebStorm 中,按照网上的教程 配置了 JavaScript Debug,如下图

先用 npm run dev 启动,然后再启动 JavaScript Debug ,这样我发现只能在 js 上面打断点有用, .vue代码中打上断点 没有打勾的标记
我观察了一下 package.json 文件,大致启动内容如下:
"scripts": {
"local": "vue-cli-service serve --mode local",
"dev": "vue-cli-service serve --mode dev",
},
尝试 修改dev配置为 vue-cli-service serve --mode dev --debug ,还是没有用
也查看了这个配置https://juejin.cn/post/7077813962993041421 调整 vue.config.js 文件中添加 devtool
还是无效
其他信息:
OS:windows11
WebStorm 2023.3.5
vue: 2.7.14
npm -v:5.6.0
node -v:v9.11.2
vue-cli-service:版本全局搜索没找到
npm list vue: [email protected] (只有这一个)
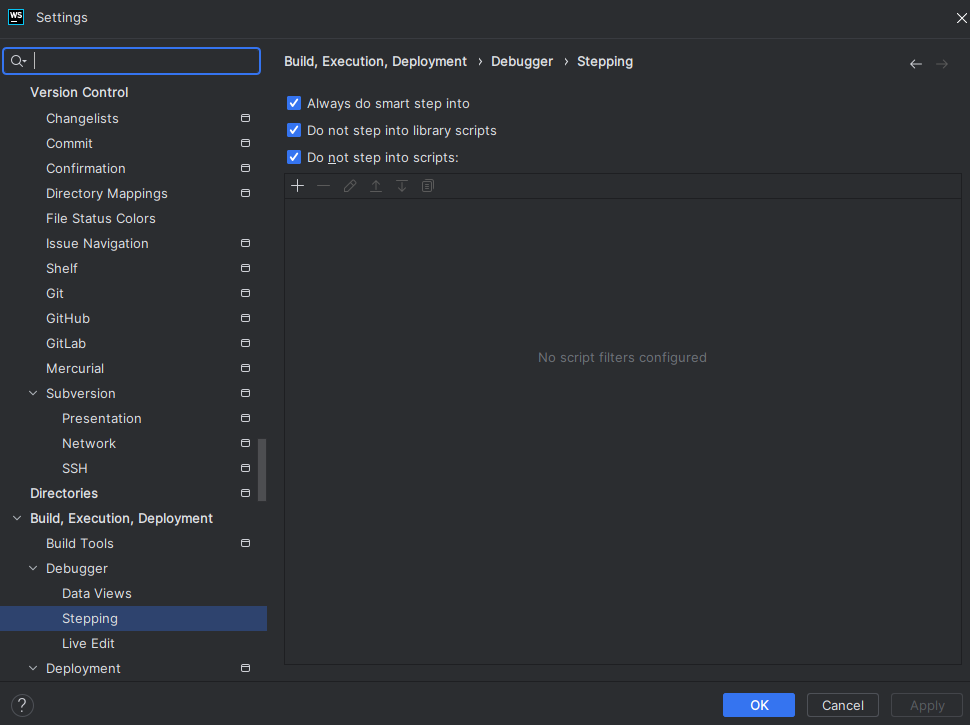
webstorm debug 配置未调整


0.0 我只想调试一下,咋这么难...
java 党,用 IDEA 习惯了,所以玩下前端 自然就用的 webstorm
1
kylebing 2024-04-20 00:52:08 +08:00
|
3
soya2 2024-04-20 10:14:42 +08:00
写 debugger 吧,在 ide 里调试这些 web 框架属实有点难搞
|
4
leegoo OP @soya2 写个 debug 是可以断点,但是在.vue 文件里面,变量值都显示不出来(实际上有值的 在断点上 可能是 undefined 或者直接报错...)
|
