推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
Translater.JS 巧用 HTML 注释翻译页面,是不是很酷?
jaywcjlove · 2016-03-30 11:18:06 +08:00 · 4978 次点击这是一个创建于 3190 天前的主题,其中的信息可能已经有所发展或是发生改变。
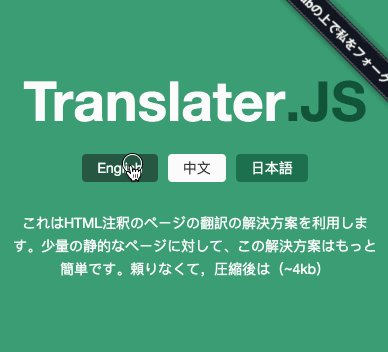
translater.js
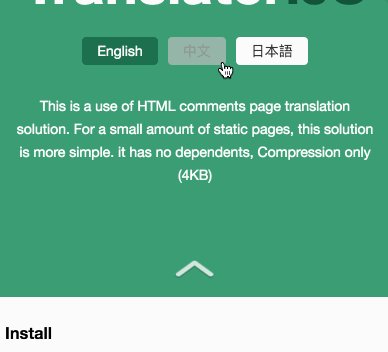
这是一个利用 HTML 注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb)。
- 支持
IMG文本切换 - 支持 URL 加载语言
- 支持本地缓存选择
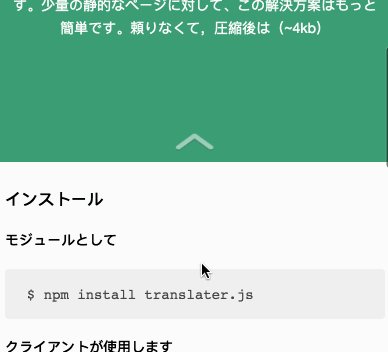
作为模块安装
$ npm install translater.js
传统使用方法
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>
<script src="../dist/translater.min.js" type="text/javascript"></script>
<script type="text/javascript">
var tran = new Translater({
lang:"jp"
});
</script>
切换语言方法通过超链接
<a href="javascript:tran.setLang('default');">English</a>
<a href="javascript:tran.setLang('jp');">日本語</a>
<a href="javascript:tran.setLang('cn');">中文</a>
可以通过 URL 穿参数设置语言
http://127.0.0.1:9005/test/test.html?lang=jp
文本翻译添加
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>
图片切换
<img alt="images" src="../img/imgae.jpg" data-lang-cn="../img/imgae_cn.jpg" data-lang-jp="../img/imgae_jp.jpg" />
28 条回复 • 2016-03-31 22:19:48 +08:00
1
iyaozhen 2016-03-30 11:21:46 +08:00 via Android
赞,挺不错的,很有意思
|
2
jaywcjlove OP @iyaozhen 小创意 😄
|
3
learnshare 2016-03-30 11:28:16 +08:00
思路不错,不过相对于注释,用 data-* 来做更合适一些,因为 HTML 压缩的时候一般会选择清除注释。
|
4
jaywcjlove OP @learnshare 如果`<div>dssdds<i>sdd</i></div>` 这个样子放到`data-*` 会把标签弄没了...
|
5
chaegumi 2016-03-30 12:24:00 +08:00
感觉一点也不好,有没有考虑过优化。如果你就后台用用当我没说
|
7
murmur 2016-03-30 12:29:02 +08:00
创意很好,但是实际上无卵用,因为多语言的网站不仅仅是文字差别,还有文化差别,你要展现给别人的内容也不一样,所以一般都是做 N 套网站
|
8
jaywcjlove OP |
9
zrp1994 2016-03-30 12:47:11 +08:00 via iPhone
注释容易被压缩清掉,建议换成 script 标签
|
10
learnshare 2016-03-30 12:52:00 +08:00
@jaywcjlove 翻译的是文本,不应该包含标签
|
11
jaywcjlove OP @zrp1994 好想法,可以配置一下通过 script 或者注释来切换。😄 我建个 issue 回头撸起来
|
12
qq316107934 2016-03-30 13:26:46 +08:00
好方便啊,有种 web 版的 lang.ini 的感觉
|
13
jaywcjlove OP @qq316107934 来这里搜集一点创意
|
14
jjplay 2016-03-30 14:35:19 +08:00
非常好的创意 是一款轻量级简化的翻译方式,我曾经也 get 过注释来生成内容, star !
|
15
davin 2016-03-30 15:36:18 +08:00
这点子确实不错!现在也有很多是放在 noscript 里面的。
|
16
jejer 2016-03-30 15:56:25 +08:00
很酷
|
17
byenow 2016-03-30 16:02:41 +08:00
对于小项目确实是个便捷的办法,已 star~
|
18
4641585 2016-03-30 16:05:20 +08:00
插嘴问一下:
正文上方那一排 svg 可以在哪里找到? |
19
jaywcjlove OP |
20
murmur 2016-03-30 16:30:46 +08:00
@jaywcjlove 没错,我主要是想,多语言这么有用的东西,如果这么多年都没有人做,那一定是有他存在的缺陷,我又仔细看了一下苹果的内容,比如销售策略,他每个国家的条款都不一样,只不过因为全局保持了一样的布局而已。的却按楼上各位大神回复,作为小网站用用还是不错的,但是内容一多,实际上每个页面就加载了三倍的文字数据量(假设 3 种语言。。)
而且你看到了,苹果的英文和中文是差了 apple tv 的。。所以说多语言并不是简单的文字翻译,很多细节没法用插件实现 |
21
jaywcjlove OP @murmur 嗯,我只是实现了我的一个想法。只是在工作中,用到翻译,只是简单的解决翻译问题,不是为了替换常规的翻译 方法,你想多了。😄
|
22
domty 2016-03-30 17:33:49 +08:00
这东西的思路感觉就和响应式布局似得。
先把所有数据都下载下来,再按具体情况选择显示哪部分。 问题就是有可能把用户并不需要的代码等也下载了,会占用更多的带宽和流量。 |
23
exoticknight 2016-03-30 17:56:02 +08:00
|
24
jaywcjlove OP @exoticknight 木有文档 :-O
|
25
jaywcjlove OP @domty 是滴。存在总会是有理由的。
|
26
exoticknight 2016-03-31 10:07:34 +08:00
@jaywcjlove 的确。因为觉得就是个自己用的小工具……我还是修改一下再加文档吧……
|
27
pine 2016-03-31 20:41:35 +08:00
总觉得有点不妥,觉得这种还是放在后端比较合适,如果是一段文字,也是用 xhr 请求,如果实在极小的地方就用标签切换不就好了 为什么用注释呢,注释还是仅仅与代码相关而与内容无关的吧。。
|
28
jaywcjlove OP @pine 也没有什么不妥,总有用得着的地方。比如: http://jaywcjlove.github.io/hotkeys/ 放到 Github 用起来很方便咯😄 。
|