这是一个创建于 3208 天前的主题,其中的信息可能已经有所发展或是发生改变。
知晓程序注:
要想开发小程序,每个人都需要先了解 Flex 。小程序的开发框架使用了 Flex 排版布局,它能帮助开发者以最快的速度,构建美观而具有动态调整性质的小程序排版。
但是, Flex 在目前为止尚未大范围地推广和使用,甚至许多前端开发者,在上手小程序开发后才知道 Flex 。
那么,使用 Flex 到底有什么优势? Flex 中有多少排版模式?如何正确使用 Flex 排版?
今天,知晓程序(微信号 zxcx0101 )就来带大家看看 Flex 的正确使用方法。希望本文可以帮助大家,利用好 Flex 构建具有良好体验的小程序。
文 | 姜家志
微信小程序页面布局方式采用 Flex 布局格式,它是 W3c 在 2009 年提出的一种新的网页排版方案,可以简便、完整地实现各种响应式页面布局。
Flex 布局的主要特点是:能够让同级元素在不同的屏幕大小中,用最适合的方法填充空间。同时, Flex 提供了元素在容器中的对齐方式、对齐方向以及元素顺序,甚至被编排的元素可以是动态的或是不确定的大小的。

Flex 布局有如下特点:
• 任意方向的伸缩
• 在样式层可以调换和重排顺序
• 主轴和侧轴方便配置
• 子元素的空间拉伸和填充
• 沿容器对齐
本文将会简单介绍 Flex 布局在微信小程序中的使用。
伸缩容器
在小程序中,设有 display: flex 或者 display: block 的元素就是一个 flex container (伸缩容器),里面的子元素称为 flex item (伸缩项目)。在 flex container 中,子元素都可以使用 Flex 进行布局。
• display: block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器( view 、 scroll-view 和 swiper )会默认设置 display: block ;
• display:flex :指定为行内容器模式。在一行内显示的子元素,可以使用 flex-wrap 属性指定其是否换行、如何换行。 flex-wrap 有三个值: nowrap (不换行)、 wrap (向下换行),以及 wrap-reverse (向上换行)。
假设我们有以下的代码:
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
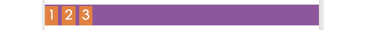
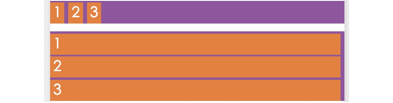
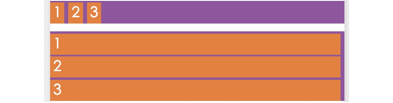
使用 display: block (默认值)时,显示效果如下:

改换成 display: flex 后,显示效果如下:

我们可以从效果图中清楚地看出 block 和 flex 的区别,即子元素 view 换行显示( block )和行内显示( flex )的差异。
主轴和侧轴
Flex 布局的伸缩容器可以使用任何方向进行布局。
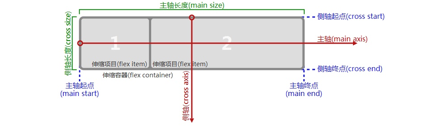
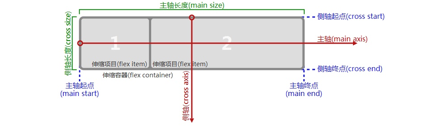
默认情况下,容器有主轴( main axis )和侧轴( cross axis )两种轴。
主轴的开始位置为主轴起点( main start ),主轴的结束位置为主轴终点( main end ),而主轴的长度为主轴长度( main size )。
同理侧轴的起点为侧轴起点( cross start ),结束位置为侧轴终点( cross end ),长度为侧轴长度( cross size )。

注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下。主轴的方向可以使用 flex-direction 属性控制,它有 4 个可选值:
• row :从左到右的水平方向
• row-reverse :从右到左的水平方向
• column :从上到下的垂直方向
• column-reverse :从下到上的垂直方向
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。
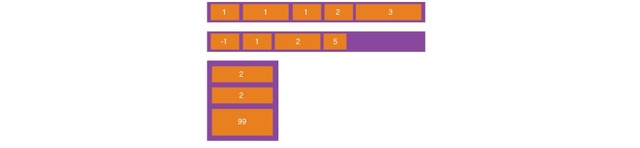
四种主轴方向设置的效果图:

图中的实例展示了使用了不同的 flex-direction 值排列方向的区别。
实例代码:
<view>
<view class="flex-row" style="display: flex; flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display: flex; flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
运行效果:

对齐方式
子元素有两种对齐方式:
• justify-conent 定义子元素在主轴上面的对齐方式;
• align-items 定义子元素在侧轴上对齐的方式。
justify-content 有 5 个可选的对齐方式:
• flex-start :主轴起点对齐(默认值);
• flex-end :主轴结束点对齐;
• center :在主轴中居中对齐;
• space-between :两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等;
• space-around :每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。
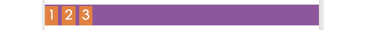
justify-content 的对齐方式和主轴的方向有关。下图以 flex-direction 为 row ,主轴方式是从左到右,描述 justify-content 5 个值的显示效果:

align-items 表示侧轴上的对齐方式:
• stretch :填充整个容器(默认值);
• flex-start :侧轴的起点对齐;
• flex-end :侧轴的终点对齐;
• center :在侧轴中居中对齐;
• baseline :以子元素的第一行文字对齐。
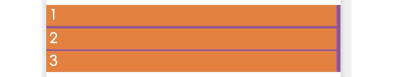
align-tiems 设置的对齐方式,和侧轴的方向有关。下图以 flex-direction 为 row ,侧轴方向是从上到下,描述 align-items 的 5 个值显示效果:

有了主轴和侧轴的方向再加上设置他们的对齐方式,就可以实现大部分的页面布局了。
希望大家可以通过本文,熟悉 Flex 布局,开发出体验更好的小程序。
原文地址: http://www.jianshu.com/p/f82262002f8a
源代码地址: https://github.com/jjz/weixin-mina/blob/master/pages/flex/flex.wxml
目前国内首个小程序商店已经上线,诚邀大家入驻。 https://minapp.com/?utm_source=v2ex&utm_medium=tiezi20170114
本文由知晓程序授权转载,关注微信号 zxcx0101 ,回复「上手」获取全网最值得看的小程序上手体验系列文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101 )是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
要想开发小程序,每个人都需要先了解 Flex 。小程序的开发框架使用了 Flex 排版布局,它能帮助开发者以最快的速度,构建美观而具有动态调整性质的小程序排版。
但是, Flex 在目前为止尚未大范围地推广和使用,甚至许多前端开发者,在上手小程序开发后才知道 Flex 。
那么,使用 Flex 到底有什么优势? Flex 中有多少排版模式?如何正确使用 Flex 排版?
今天,知晓程序(微信号 zxcx0101 )就来带大家看看 Flex 的正确使用方法。希望本文可以帮助大家,利用好 Flex 构建具有良好体验的小程序。
文 | 姜家志
微信小程序页面布局方式采用 Flex 布局格式,它是 W3c 在 2009 年提出的一种新的网页排版方案,可以简便、完整地实现各种响应式页面布局。
Flex 布局的主要特点是:能够让同级元素在不同的屏幕大小中,用最适合的方法填充空间。同时, Flex 提供了元素在容器中的对齐方式、对齐方向以及元素顺序,甚至被编排的元素可以是动态的或是不确定的大小的。

Flex 布局有如下特点:
• 任意方向的伸缩
• 在样式层可以调换和重排顺序
• 主轴和侧轴方便配置
• 子元素的空间拉伸和填充
• 沿容器对齐
本文将会简单介绍 Flex 布局在微信小程序中的使用。
伸缩容器
在小程序中,设有 display: flex 或者 display: block 的元素就是一个 flex container (伸缩容器),里面的子元素称为 flex item (伸缩项目)。在 flex container 中,子元素都可以使用 Flex 进行布局。
• display: block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器( view 、 scroll-view 和 swiper )会默认设置 display: block ;
• display:flex :指定为行内容器模式。在一行内显示的子元素,可以使用 flex-wrap 属性指定其是否换行、如何换行。 flex-wrap 有三个值: nowrap (不换行)、 wrap (向下换行),以及 wrap-reverse (向上换行)。
假设我们有以下的代码:
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
使用 display: block (默认值)时,显示效果如下:

改换成 display: flex 后,显示效果如下:

我们可以从效果图中清楚地看出 block 和 flex 的区别,即子元素 view 换行显示( block )和行内显示( flex )的差异。
主轴和侧轴
Flex 布局的伸缩容器可以使用任何方向进行布局。
默认情况下,容器有主轴( main axis )和侧轴( cross axis )两种轴。
主轴的开始位置为主轴起点( main start ),主轴的结束位置为主轴终点( main end ),而主轴的长度为主轴长度( main size )。
同理侧轴的起点为侧轴起点( cross start ),结束位置为侧轴终点( cross end ),长度为侧轴长度( cross size )。

注意,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下。主轴的方向可以使用 flex-direction 属性控制,它有 4 个可选值:
• row :从左到右的水平方向
• row-reverse :从右到左的水平方向
• column :从上到下的垂直方向
• column-reverse :从下到上的垂直方向
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。
四种主轴方向设置的效果图:

图中的实例展示了使用了不同的 flex-direction 值排列方向的区别。
实例代码:
<view>
<view class="flex-row" style="display: flex; flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display: flex; flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
运行效果:

对齐方式
子元素有两种对齐方式:
• justify-conent 定义子元素在主轴上面的对齐方式;
• align-items 定义子元素在侧轴上对齐的方式。
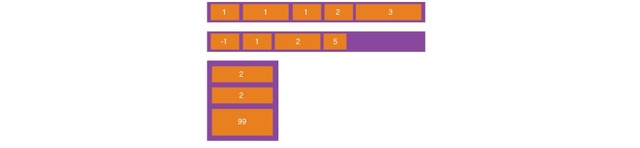
justify-content 有 5 个可选的对齐方式:
• flex-start :主轴起点对齐(默认值);
• flex-end :主轴结束点对齐;
• center :在主轴中居中对齐;
• space-between :两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等;
• space-around :每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。
justify-content 的对齐方式和主轴的方向有关。下图以 flex-direction 为 row ,主轴方式是从左到右,描述 justify-content 5 个值的显示效果:

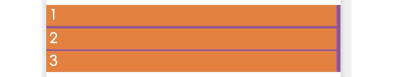
align-items 表示侧轴上的对齐方式:
• stretch :填充整个容器(默认值);
• flex-start :侧轴的起点对齐;
• flex-end :侧轴的终点对齐;
• center :在侧轴中居中对齐;
• baseline :以子元素的第一行文字对齐。
align-tiems 设置的对齐方式,和侧轴的方向有关。下图以 flex-direction 为 row ,侧轴方向是从上到下,描述 align-items 的 5 个值显示效果:

有了主轴和侧轴的方向再加上设置他们的对齐方式,就可以实现大部分的页面布局了。
希望大家可以通过本文,熟悉 Flex 布局,开发出体验更好的小程序。
原文地址: http://www.jianshu.com/p/f82262002f8a
源代码地址: https://github.com/jjz/weixin-mina/blob/master/pages/flex/flex.wxml
目前国内首个小程序商店已经上线,诚邀大家入驻。 https://minapp.com/?utm_source=v2ex&utm_medium=tiezi20170114
本文由知晓程序授权转载,关注微信号 zxcx0101 ,回复「上手」获取全网最值得看的小程序上手体验系列文章。
快速关注知晓程序↓↓↓

知晓程序(微信号 zxcx0101 )是爱范儿旗下专注于小程序生态的公众号。我们提供最全面、新鲜的小程序资讯(消息、观点、指南、活动)和服务,在这里你能了解到关于小程序的一切。
第 1 条附言 · 2017-01-09 17:00:59 +08:00
1
chloerei 2017-01-09 12:21:27 +08:00 via iPhone
|
2
bayernmunchen 2017-01-09 13:11:28 +08:00 via Android
文章很不错
|
3
ifanr2016 OP @bayernmunchen 多谢支持
|
4
jun4rui 2017-01-09 13:26:29 +08:00 via Android
配图好眼熟。。。
|
5
ericls 2017-01-09 13:30:49 +08:00 via iPhone
图都是盗的
|
6
leega0 2017-01-09 13:39:36 +08:00
“甚至许多前端开发者,在上手小程序开发后才知道 Flex ” 不至于吧,我一年前就 h5 上面用过了。
|
7
irrigator 2017-01-09 14:07:10 +08:00 既然图片都盗用了 Css Tricks 的那篇文章(谷歌搜 Flexbox 排第一的链接),不如直接翻译过来?
|