了解小程序的人都知道, 小程序带有一个地图( map )组件。
利用它,你可以在小程序中调用一个功能完整的地图,让小程序里所展示的地点更直观、更精确。
那么,小程序应该如何正确地使用地图组件呢?
今天,知晓云(微信号 minacloud )特意邀请了爱范儿前端女王大人。接下来,她会以「 TIT 智慧园区」小程序为例,向你介绍小程序 map 组件的使用心得。

关注「知晓云」公众号,在微信后台回复「开发」,获取小程序开发技巧精选文章。
诞生背景
爱范儿所在的 T.I.T 创意园,前身是建于 1956 年的广州纺织机械厂,园区占地面积九万多平方米,园内绿树成荫、鸟语花香,良好的环境吸引了诸多企业的入驻,包括:微信总部、Mo&Co、铂涛孵化器等近百家企业,和许多特色商铺。
TIT 园区的内部环境,有两大特点:
▪ 面积广:在园区内走一圈,需要半小时。
▪ 小路多:园内小径交错,难以辨识。
这两大特点,让对园区环境不熟悉、甚至来往多次的人,依然难以摸清道路。
爱范儿作为首批小程序内测机构,在小程序开发方面积累大量实战经验。自然地,我们就与所在园区的合作,推出了「 TIT 智慧园区」小程序。
这种基于商圈的 LBS 地理展示及导航功能的小程序,有着广泛的应用场景,如:城市商圈、高校、科技园区等等,会为用户带来极大便利,也为小程序开发者带来更多机会。
主要功能
1 信息展示:按照企业分类,查看分类下的企业,并且会在地图上标记出相应企业的位置。
2 步行导航:用户可导航到自己想去的目的地,彻底解决再进入园区后兜圈子的问题。
3 停车找车:开车的访客,可以在停好车后记录停车点,取车时打开小程序就可以看到自己上次的停车位置,并导航到停车地点。
开发设计
从小程序前端开发角度来说:
▪ WXML 是微信官方提供的一套标记语言
▪ WXSS 为 CSS 子集
▪ 至于脚本逻辑语言,则是前端工程师熟知的 JavaScript
即便在小程序中 JavaScript DOM API 无法使用,但整体而言,开发小程序前端部分所需的技术栈还是我们所熟知的那套东西。
后端则接入了知晓云 BaaS 服务,步入快速开发小程序模式。
1. 数据表设计
使用知晓云后台数据模块,可以轻松创建业务所需的数据表。
这里重点列出两张数据表,以及表内关键字段。在后台成功创建数据表后,下载最新版知晓云 SDK,使用获取到的 tableID,就可以对数据表执行操作。
关注「知晓云」微信公众号,回复「 LBS 」,领取知晓云 SDK 下载地址。
首先是商户信息表 merchant,它的 tableID 为 12。
该表关键字段如下:

然后就是停车记录表 parking_ticket,它的 tableID 为 13。_
关键字段如下:

2. 前端设计
布局设计
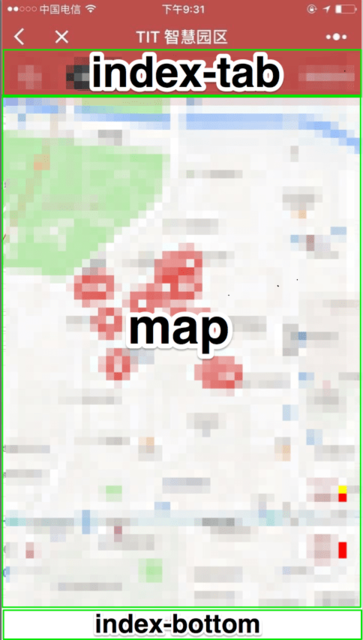
合理布局解决地图组件层级高于 WebView 层级问题:我们尝试使用 Android 设备,开启开发者选项中 Show layout bounds (显示布局格子)选项,再进入智慧园区小程序。
我们所看到的界面如下图所示。

Android 开发者选项中 show layout bounds 是一个很常用的功能,开启后可以知道界面上哪部分是用 Native 实现、哪部分是用 Hybrid web 实现。
从截图中可以得出,小程序的 map 组件是使用 Native 来实现的,它并不是一个 WebView 容器,而原生组件的特性是它总会覆盖在 WebView 组件之上。
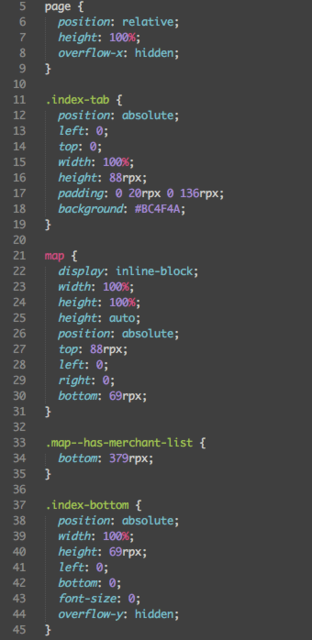
所以对于导航页的布局,我们按照如下代码来设计:


利用 page 页面对 map 组件采用绝对定位、高度自适应的方法,实现 WebView 组件不被地图组件遮盖、地图组件又可随 WebView 组件尺寸,动态改变高度。
此外,当用户点击地图上标记的停车位置时,需求是要以弹窗形式询问用户下一步操作。
由于开发上无法实现在原生的 map 组件上弹出 WebView 蒙层,结合产品特点,我们当时选用了一种比较简单可操作的实现。
即,当需要在 map 组件之上弹出蒙层时:
▪ 隐藏 map 组件和相关的不需要的 WebView 元素(比如顶部的分类条和地步的商户列表)。
▪ 使用一张以园区中心点定位的地图图片来作为背景元素。
▪ 在该背景图片上覆盖 WebView 弹窗。
等用户操作结束后再隐藏图片,恢复 map 和相关组件的展示。

其实,解决该问题的更好的办法,是通过使用小程序的画布 Canvas 组件来实现,因为画布也是使用 Native 组件来实现的。
具体方式是:先使用 Canvas 绘制一个蒙层,再在 Canvas 蒙层上绘制 Canvas 弹窗。
需要注意的是,弹窗中的小车图标,无法使用网络图片绘制,请将该图片放在本地资源文件夹中。感兴趣的同学可以 clone 本项目,自己动手实验。
关注「知晓云」微信公众号,回复「 LBS 」,获取本项目源代码下载地址。
解决 controls 布局垂直方向高度问题:controls 是 map 组件的属性,它允许开发者在 map 组件上使用本地资源图片来渲染地图控件。
下图中使用红色选中框选中的三个按钮即为 controls,分别代表:
▪ 用户位置:点击后触发更新用户位置,将用户位置设置为 map longitude 和 latitude 值。
▪ T.I.T 动态:点击后跳转到动态页。
▪ 停车找车:点击后显示弹窗,询问用户是记录停车还是导航到停车地点。

controls 属性列表(部分引自官方文档):

position 有 4 个属性,分别为 left,top,width,height。也就是说,开发者要想在界面上安排一个控件的位置,只能通过设置这 4 个属性来实现。而这 4 个属性的单位都是像素( px )。
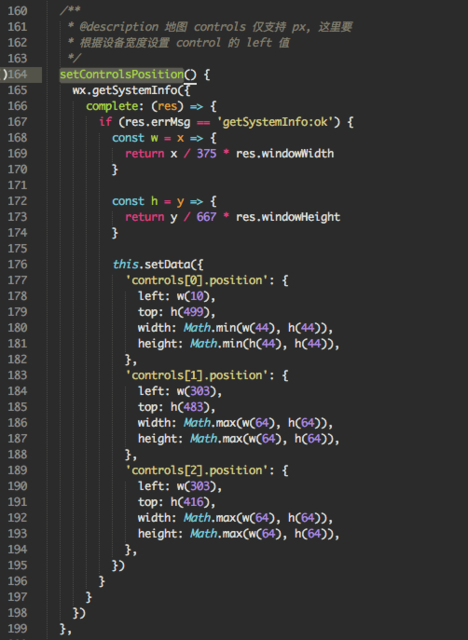
我们的做法是,以 iPhone 6 (逻辑像素 375×667 )作为基准设备,来进行不同尺寸屏幕适配。
代码如下图所示,可以实现在不同设备上都有比较好的展示。

数据获取
商户信息获取:数据获取部分主要介绍商户经地理位置的采集。商户经纬度采集我们采用了高德开放平台,输入商户名,获取其坐标点。
例如,在输入框输入「爱范儿科技」的结果如下图:

商户的其他信息,也是交由商户完善,再使用 CSV 格式,导入到前述 merchant 数据表中。
用户位置获取:用户进入导航页后会请求获取用户地理位置。获得用户授权后,会使用 wx.getLocation API 获取用户位置。
注意,该 API 默认 type 取值为 WGS84。为了在地图上显示在正确的位置,则 type 需要设为 gcj02,也就是我们平常所说的「火星坐标系」(官方称「地形图非线性保密处理算法」)。
关于 WGS-84 和 GCJ-02,我们需要了解的是:GPS 全球定位系统的经纬度坐标使用标准 WGS-84,换到使用 GCJ-02 的中国网路图上时,会造成距离在 500m 左右不等的显著偏移。
更多信息,可以在网络上搜寻有关「中华人民共和国测绘限制」的资料。
两点间距离获取:两点间距离使用腾讯地图的距离计算 API 得出。调用距离获取和线路导航功能接口,都需要事先获取调用 key 才可以使用。
导航路线点获取:由于商户的地理位置信息是使用高德地图采集到的。同时,高德地图也推出了自己的微信小程序 SDK,所以路线规划我们引入了高德地图的小程序版 SDK 来求取。
将获取到的路线数组,设置为 map 组件 polyline 的数据源即可。
3. 地图组件其余重要属性

4. 路由规划
在小程序中,所有页面的路由全部由框架进行管理。
而小程序有 5 层页面栈的限制,即如果在页面切换过程中,页面栈内页面数量超过 5,小程序将无法再进行跳转,或者发生一些意外行为。
所以我们在开发小程序时,一定要规划好小程序的页面栈,或结合产品进行跳转优化,或者从根源上精简需求,以期开发出更实用更健壮的小程序。
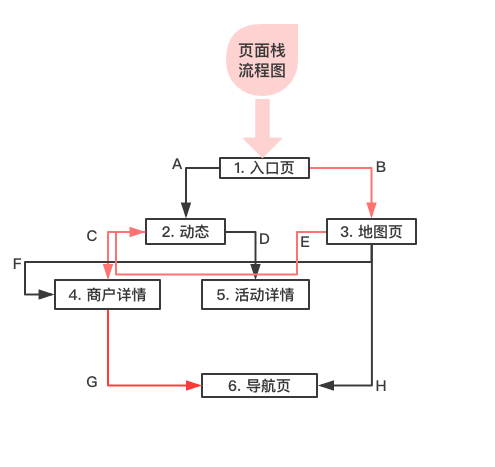
下图展示了这个小程序的页面栈的流动。红色标线代表的路径为 BECG,经过 G 到达 6 - 导航页时,页面栈达到可容纳的最大页面数。
此时,在地图页只允许进行两种操作:
▪ 第一种是按左上角,上一层「商户详情」页面,在详情页则只能继续返回上一层或者再次进入导航页,不会出现爆栈的情况。
▪ 第二种方法,是通过判断页面栈中是否存在地图页。存在的话,则返导航页显示回到地图控件,用户点击后将直接调用 wx.navigateBack 加 delta 参数,直接跳回多级到地图页。

另需注意的是,并不是所有导航 API 都可以携带参数,设计路由时也要同时考虑参数传递问题。
要了解更多,请参考小程序官方文档中的「页面路由」部分及「导航 API 」部分。
最后的话
本文剥离业务实现,从使用知晓云 BasS 服务入手,介绍了数据表设计、小程序页面栈设计及注意事项,以及导航页面设计过程,和地图使用中常见问题和重点属性介绍。
希望能对开发者带来实质的帮助,感谢您的阅读。 另外,后期知晓云将会为大家带来有关 Canvas 组件的深度解析文章,敬请关注知晓云(微信号 minacloud ),获取更多开发技巧。
欢迎加入知晓开发联盟,一起讨论小程序开发

若群满 100 人,可添加客服晓小云(微信号:minsupport )拉你入群

1
Bijiabo 2017-08-31 09:10:59 +08:00
女王大人 @@
|
2
greenskinmonster 2017-08-31 09:23:54 +08:00
没有调教装?
|
3
66beta 2017-08-31 09:28:13 +08:00
约吗?
|
4
t1518968889 2017-08-31 09:31:50 +08:00 via Android
求鞭打~😍
|
5
torbrowserbridge 2017-08-31 09:35:20 +08:00
可以
|
6
hololens 2017-08-31 09:43:39 +08:00
楼主谁是 S,谁是 M 啊,我是说你我。
|
7
EXE 2017-08-31 09:46:49 +08:00
项圈蜡烛小皮鞭
 |
8
ty89 2017-08-31 10:29:32 +08:00
楼上们会的真多
|
9
Phariel 2017-08-31 10:44:35 +08:00 via Android
好的大王,没问题大王
|
10
Chappako 2017-08-31 10:47:55 +08:00
主要是妆化的好
|
11
kenshinhu 2017-08-31 10:55:36 +08:00
没有正面图,差评
|
12
cornelia 2017-08-31 11:11:59 +08:00
回复一个正经的.
1.40 后 map 组件上可以用 cover-view/cover-image, 虽然支持属性很少, 还有点 bug, 但是现在勉强能用, |
13
doing 2017-08-31 12:16:52 +08:00 via Android
敢不敢抬起头,目视前方
|
14
vardarling 2017-08-31 12:56:29 +08:00 via iPhone
妹子不错 后面没看
|
15
sailtao 2017-08-31 14:52:35 +08:00
扶眼镜的手总觉得很奇怪
|
20
nora650 2017-08-31 15:53:58 +08:00
@sailtao 想了下,总结了导致右手观感不好的原因大体有两点:
1. 根据 http://www.guokr.com/post/553654/ 这篇水帖,我这个姿势。。不属于托镜十五式中的任何一种。。比较少见,所以看起来怪可以说很正常了。。 2. 再一个就是手比较僵硬。。没法和男生们灵活的双手相比较。。 |
22
jiyulin 2017-08-31 16:03:31 +08:00 via Android
收藏
|
24
nora650 2017-08-31 16:17:24 +08:00
|
26
KgM4gLtF0shViDH3 2017-08-31 17:09:07 +08:00
@nora650 #21 手太靠近镜头导致看起来很大而且不像托着眼镜。。
|
27
bellchu 2017-08-31 17:29:51 +08:00
|