V2EX › 分享创造
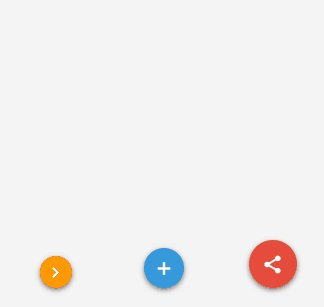
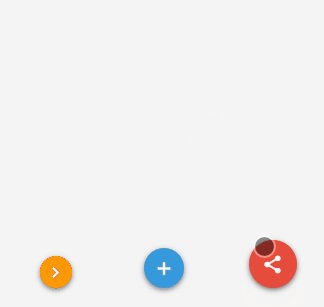
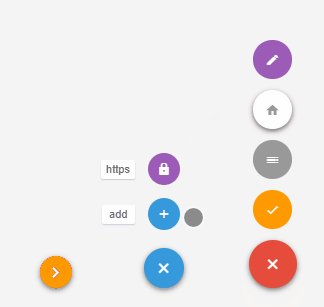
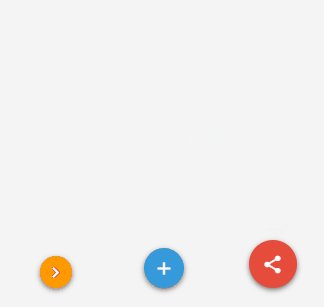
写了个小组件 供大家乐呵乐呵 批判批判 (●'◡'●)
a62527776a · a62527776a · 2018-02-26 18:50:10 +08:00 · 4884 次点击这是一个创建于 2761 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2018-02-26 19:25:41 +08:00
欢迎大家评论(⊙﹏⊙)
第 2 条附言 · 2018-02-27 10:32:49 +08:00
顺便, 求一波职! 现在居住上海。 工作时间 1 年半+; 做过 cordova 混合应用, 学历很差 如果没有硬性要求且有需要的的可以看一下简历
https://www.jianshu.com/p/45abc724c8cf
https://www.jianshu.com/p/45abc724c8cf
第 3 条附言 · 2018-02-27 18:47:12 +08:00
最新更新了一个切换的动画 让选择更加多样 ( •̀ ω •́ )y
1
coffeSlider 2018-02-26 19:25:30 +08:00 via Android
mark
|
2
thomasyim 2018-02-26 21:32:57 +08:00
star 了
|
3
Telegram 2018-02-26 22:00:15 +08:00 via iPhone
好漂亮
|
4
a62527776a OP @Telegram 谢谢 (●'◡'●) UI 动画参照的材料设计官网上的 FAB 组件
|
5
mafeifan 2018-02-26 22:31:36 +08:00
感觉不错
|
6
carlclone 2018-02-26 22:39:59 +08:00
材料设计也出了一套 css 框架, 正打算把之前的 bootstrap 小项目替换+玩玩
|
7
shuizhengqi 2018-02-27 16:20:30 +08:00
哈哈哈哈,文章正在审核中
|
8
a62527776a OP @shuizhengqi 难道呗简书封杀了 ┭┮﹏┭┮
|
9
a62527776a OP 不知道为什么简书上的打不开
*** 顺便, 求一波职! 现在居住上海。 工作时间 1 年半+; 做过 cordova 混合应用, 学历很差 如果没有硬性要求且有需要的的可以看一下简历 https://github.com/a62527776a/jianli/blob/master/readme.md |
10
freedot 2018-03-01 22:01:44 +08:00 via iPhone
在 iphone6 上圆圈内的图标往右偏移了
|
11
a62527776a OP @freedot 你好,首先谢谢你的反馈,
我在手机上看了后感觉好像是有点 但是查看了代码后确实是居中的 我在手机上将其放大后在电脑上用截图工具量了一下,两边的距离确实是居中的 感觉可能是错觉的原因? 还是你说的不是这个 ICON ?  |
12
freedot 2018-03-04 09:15:45 +08:00
@a62527776a 三个都偏移了,iphone6,夸克浏览器
|
13
a62527776a OP @freedot 我借用了朋友的手机看了看 好像没有这个问题 ┭┮﹏┭┮
 |
14
a62527776a OP @freedot 可能最近改了我没发现把 ┭┮﹏┭┮
|
15
freedot 2018-03-05 22:10:01 +08:00 via iPhone
|
16
a62527776a OP @freedot 我在瞅瞅 🙏
|