推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 2601 天前的主题,其中的信息可能已经有所发展或是发生改变。
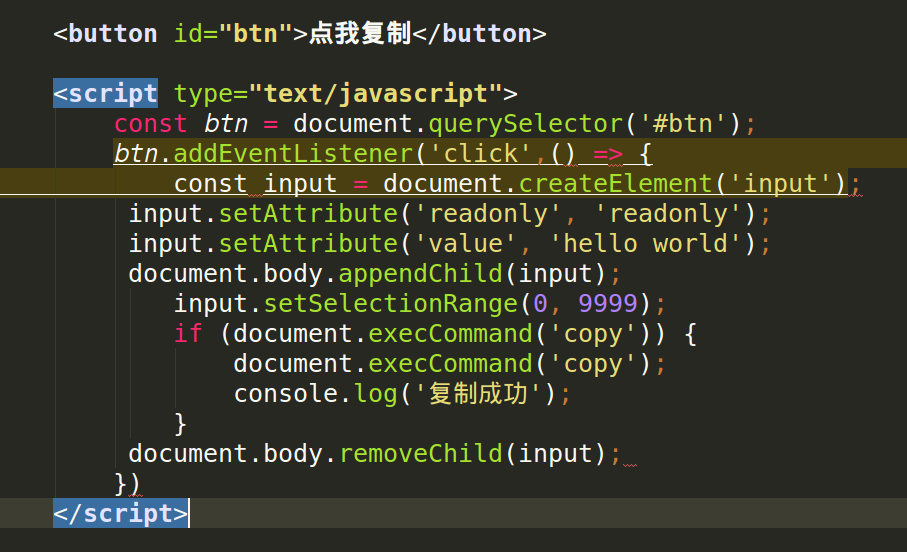
试了一下功能正常,很多地方不符合语法规范了,编辑器显示这么多红色波浪线

<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
1
shintendo 2018 年 12 月 3 日 const 和箭头函数都是 ES6 语法,可能你的编辑器默认按 ES5 检查
|
3
azh7138m 2018 年 12 月 3 日
这个 document.execCommand('copy') 两次是什么操作?
|
4
no1xsyzy 2018 年 12 月 3 日
应该先 document.queryCommandEnabled('copy') 啊
|
5
Sapp 2018 年 12 月 3 日
你这个 if 真的迷...
|
6
JoeoooLAI 2018 年 12 月 3 日
我是进来凑凑热闹的。。。。不知道为什么看到 JS 我总觉得是奸商。。。
|