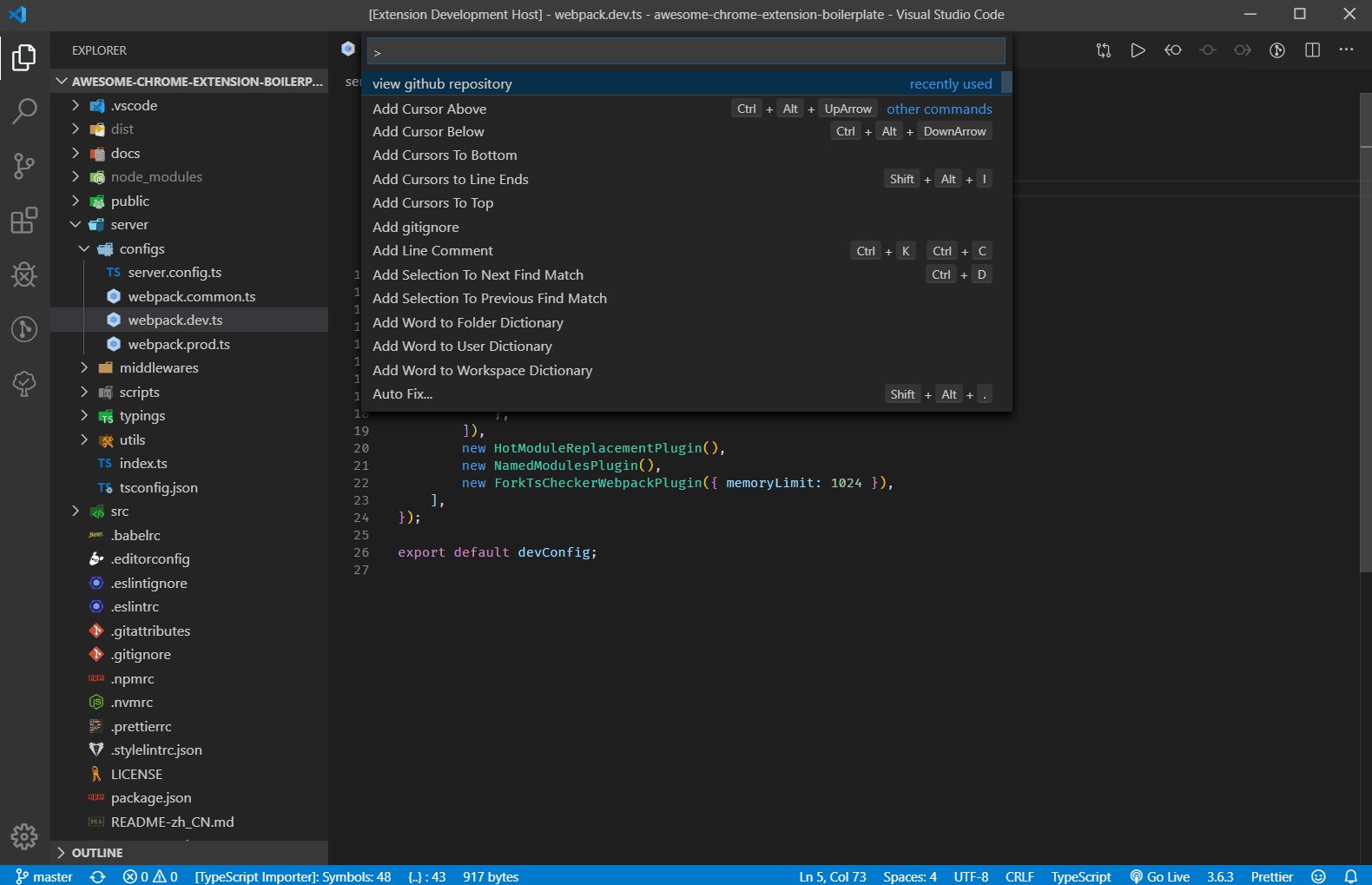
分别是 View GitHub Repository 和 Open in External App。
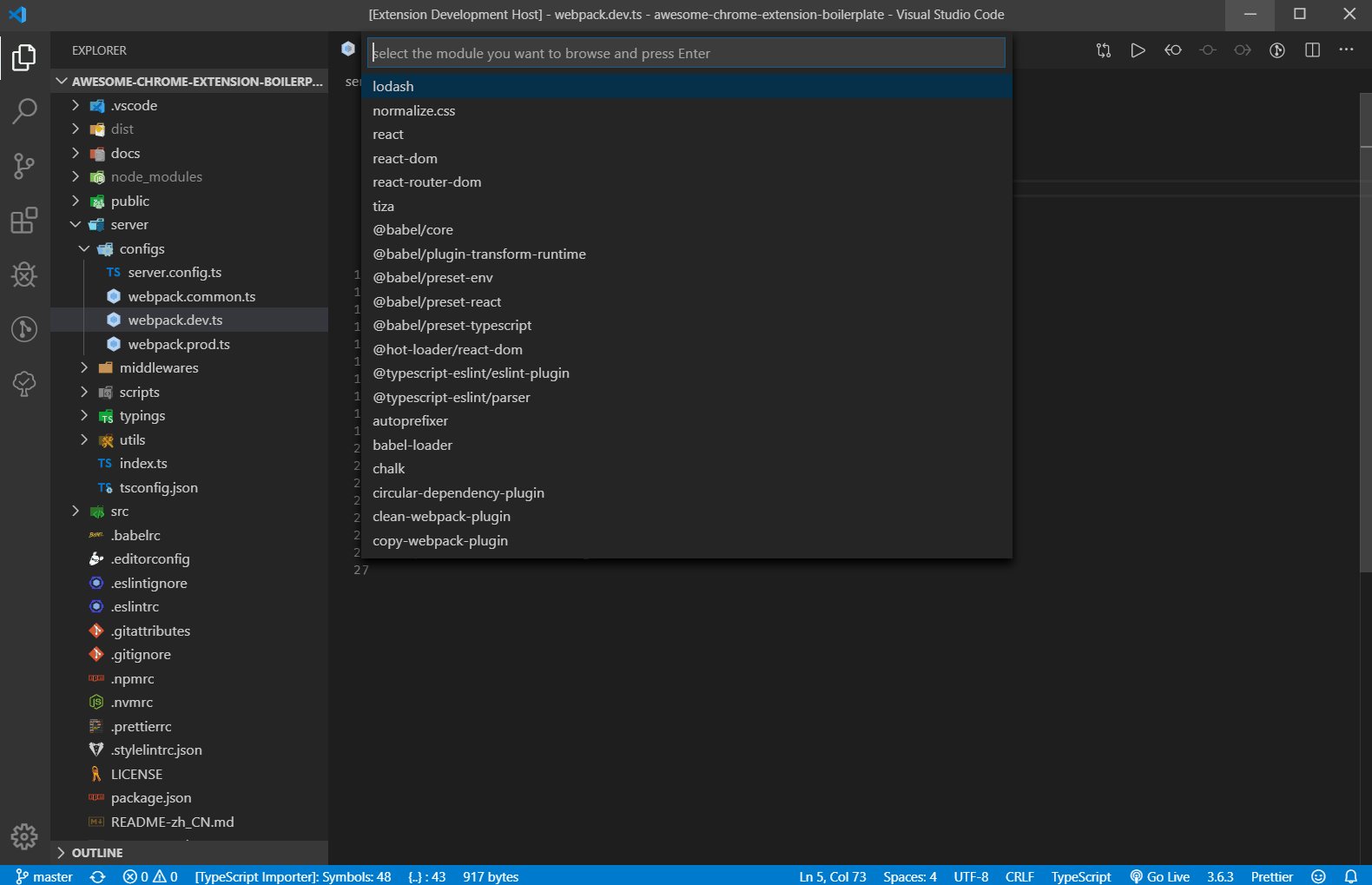
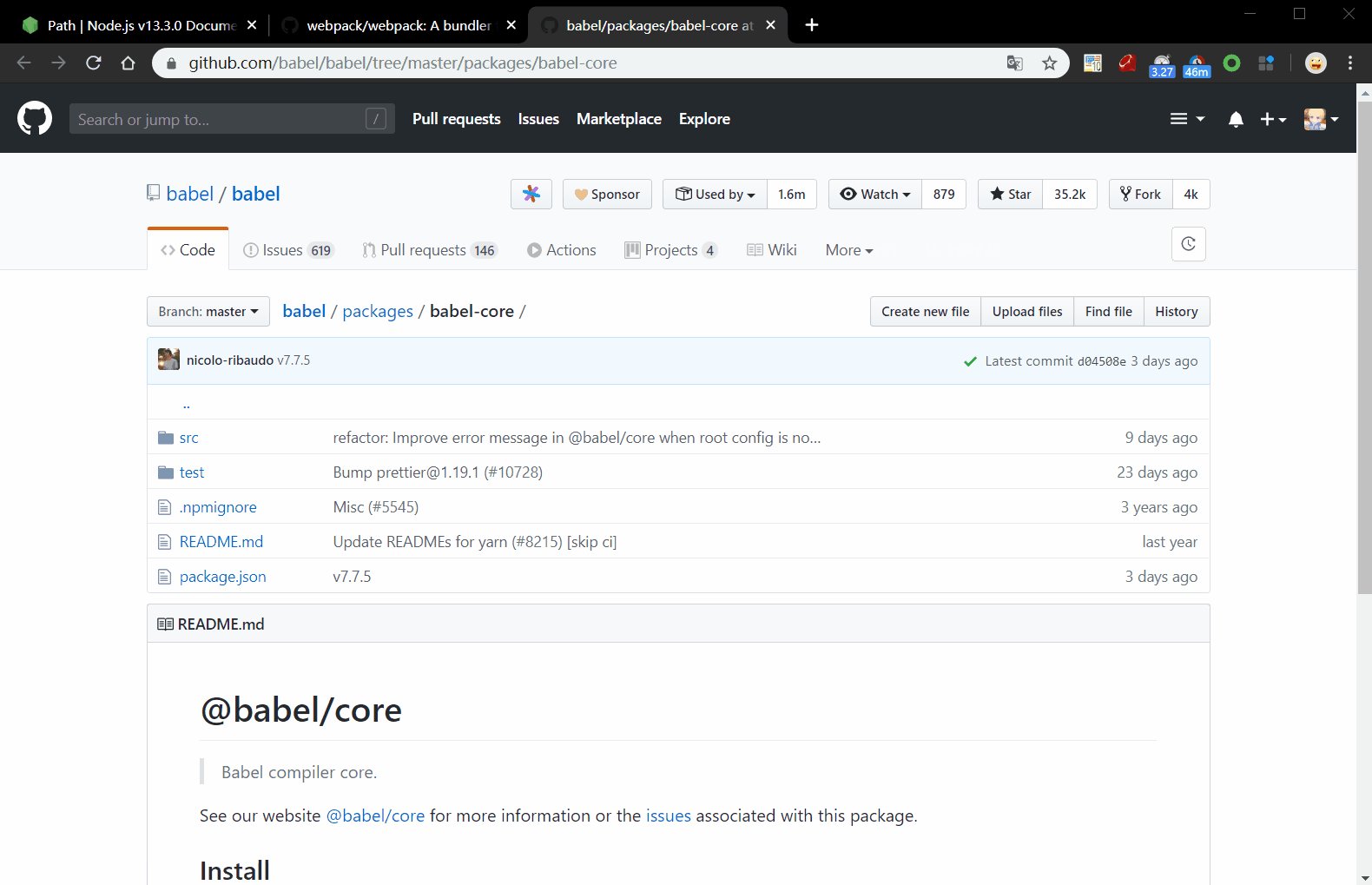
有时候你可能会想去 github 去看一个 npm 包的仓库,查看用法或者是看看源码啊。每次先在 github 里面搜索报名,再过滤查找一下,很浪费时间。View GitHub Repository 可以让你直接通过一个命令在浏览器中直接打开你想查看的某个包的 github 仓库:
我经常使用 Typora 编辑 markdown 而不是直接在 VSCode 里面编辑,我更喜欢所见即所得的编辑方式,只有一些复杂的情况才会直接编辑 markdown 源码。VSCode 如果不借助扩展想要使用系统默认应用打开文件例如 Typora 打开 markdown,需要先右击文件选择 Reveal in Explorer ,然后在文件管理器点击你要打开的文件。 Open in External App 给 VSCode 注册了一个右键菜单,让你可以直接在 VSCode 使用外部应用打开文件,其实扩展市场有很多类似的插件,我也尝试过,但是都有一个问题,那就是无法打开使用 electron 编写的 App。原因是那些扩展基本上都是使用 open 这个 npm 包,这个包的缺陷之一就是如果你是在使用 electron 编写的应用中用它打开某个文件,而打开这个文件的应用本身是 electron 编写的,那么是没有效果的。因为 VSCode 和 Typora 都是 electron 编写的,所以我试过的那几款扩展都没法在 VSCode 中使用 Typora 打开 markdown 文件。这个扩展使用了 VSCode 自身提供的 API 解决了那个问题,让你可以直接在 VSCode 里面调用 photoshop 打开 .psd 文件,使用 IDEA 打开 .java 文件等。

1
cuzfinal 2020-01-06 16:36:54 +08:00
第一个功能 vscode 已经自带了,在 package.json 里把鼠标放在 dependencies 的包名上,就会出现一个悬浮窗,是对依赖的简介和 github 链接。
|
2
YuTengjing OP 那个我知道,但是感觉还是比较有限吧。我这个扩展可以在不打开 package.json 的情况下模糊搜索包,并且它打开的一定是 github 仓库,不像 VSCode 自带的可能地址是官网,另外扩展还支持 scoop package 例如 @babel/xxx,VSCode 自带的 hover 提示是不支持的。
|
3
YuTengjing OP @cuzfinal #1
|