V2EX › Vim
请教一下,为啥现在流行的 color theme 都是 dark 系的?有没有喜欢 light 系的兄弟姐妹?
yazoox · 2021-02-22 09:26:24 +08:00 · 12941 次点击这是一个创建于 1369 天前的主题,其中的信息可能已经有所发展或是发生改变。
请教一下,为啥现在流行的 color theme 都是 dark 系的?有没有喜欢 light 系的兄弟姐妹?
发现现在绝大多数编辑器或者 ID 主题都是 黑暗系的,各种黑暗系的变化。
可是经过使用后发现,用黑暗性的主题,在大量阅读代码的时候,感觉眼睛不舒服。黑色和彩色的对比度很高…
想到,光明系的,反而使用起来很舒服。 vscode 的默认主题,light+,楼主使用下来非常的和谐舒服。
但是楼主发现 vim 的主题基本上很少有 light 系列的。 找到两个,一个是 pencil,一个是 unicon,只能说还可以。
所以特地来问一下,大家有没有找到比较接近 vscode light+的主题?
101
Myprajna 2021-02-23 09:49:20 +08:00
颠覆认知!户外更明亮的光线下看书对眼睛更好?
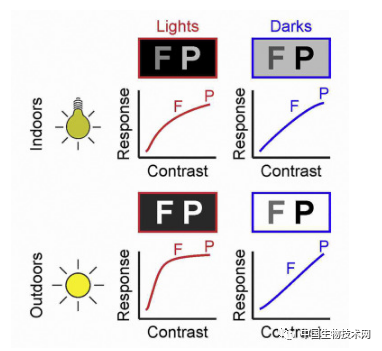
原创 生物技术君 中国生物技术网 1 周前 该研究结果还表明,视觉皮层对比敏感度的明暗差异与自然界中的明暗对比差异紧密匹配,包括它们对亮度范围的依赖性。 从日出到日落,亮度范围在自然界中变化了几个数量级。这些缓慢的时间变化调整了视觉皮层神经元的对比度反应功能,以捕捉每个亮度水平上最具信息量的对比度。知道两个明亮镜面的反射光在明亮的海面上具有不同的亮度是无意义的优势;但夜间微弱的亮度变化可能是捕食者靠近的信号。因此,视觉皮层需要发出对比度和亮度变化的信号,这两个皮层信号持续相互作用,有效地对我们的视觉世界进行采样。 研究人员称,这些新发现也可以用来改进现有的图像处理算法和视觉对比度指标。  |
102
Arnie97 2021-02-23 10:02:53 +08:00 via Android
Vim 还缺配色用么…
github.com/rafi/awesome-vim-colorschemes/tree/master/colors --- @yuruizhe #98 是的,我终端也是浅色。而且 Vim 能检测终端是亮色还是暗色背景,据此确定 Vim 里面的 &bg 设置,如果你用的 Vim 主题和终端各有亮暗两个版本,可以做到里外自动保持一致。我用的 github.com/arnie97/peaksea.vim 自身就包含根据 &bg 切换的亮暗两个版本,但是把两个不同主题设置成亮色终端专用和暗色终端专用也很容易,自己在 vimrc 里按 &bg 判断即可 |
103
pecopeco 2021-02-23 11:00:35 +08:00 via iPhone
原因很简单,大部分网页和 app 都是白底黑字,白色背景加黑色字体突出文字信息,人眼易于接收,而写代码更需要“专注力”,深色背景更容易让人沉浸,易于思考,精力不容易分散
|
104
yazoox OP @joysir 兄弟,你的这个“界面”挺好看的,用的啥?
1. 那个左侧显示的 git 修改标记,我这边都是++++号,你怎么变成 | 线的? 2. 中间 vertical 的那个分隔竖线,我这边都是很粗的一列,你怎么变成 很细的 | 的? 3. 这个"terminal"是啥?还有圆角,无边框,很漂亮。 谢谢。 |
105
joysir 2021-02-25 09:50:49 +08:00 @yazoox 依次回答下:
1. 竖线是缩进,我没用类似 indent-guides 的插件,开启缩进后默认会展示 https://github.com/eightpigs/dotfiles/blob/985806cc93924ebfc14ab2e497832aba05e43206/nvim/base.vim#L87-L91 可以与 nvim-treesitter 结合使用: https://github.com/eightpigs/dotfiles/blob/985806cc93924ebfc14ab2e497832aba05e43206/nvim/lua/plugins/treesitter.lua#L14-L15 2. 分割线可自定义 https://github.com/eightpigs/dotfiles/blob/985806cc93924ebfc14ab2e497832aba05e43206/nvim/base.vim#L26 3. 工具是 Alacritty,macOS 有个特有的配置:`window.padding.decorations: buttonless` https://github.com/eightpigs/dotfiles/blob/985806cc93924ebfc14ab2e497832aba05e43206/alacritty/alacritty.yml#L15 |
106
han1988 2021-07-12 10:16:06 +08:00
|