本文原文: https://hellodk.cn/post/755
表情速查 项目
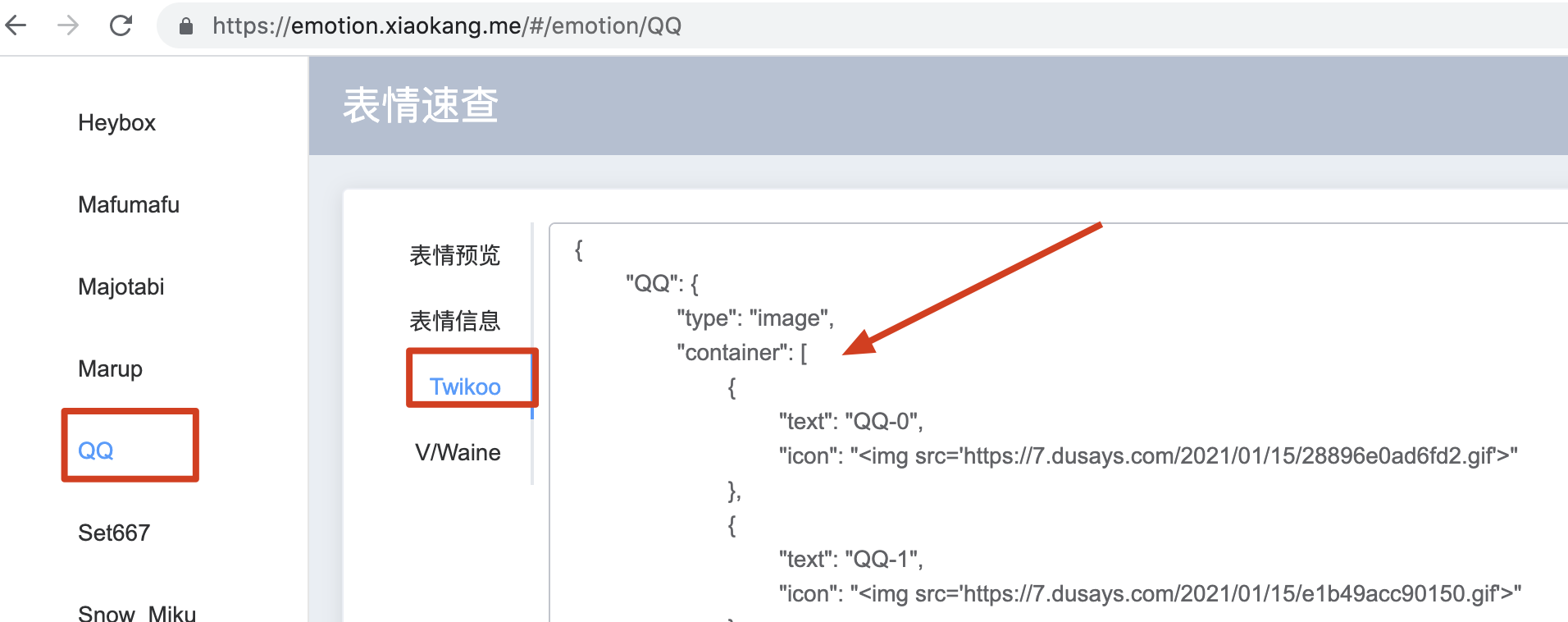
首先感谢这个有趣、实用的项目,表情速查
使用 OwO.js 为 Typecho 博客程序的评论区添加各种表情的教程,可以优先阅读一下我之前的一篇文章,使用 OwO.js 为 Typecho 博客添加表情评论教程
如果你熟悉了以上操作,那么现在增加表情包就很简单了。借助以上 表情速查 的项目,我们可以很容易获取到相关表情的 cdn 资源,以及 json 源文件。比如 所有途径 --> 7bu 图床 的 QQ 表情包

现在需要为每个 <img/> 标签增加 style='width: 32px' 属性,一个一个手动添加不现实,那么通过程序来实现吧。复制 Twikoo 的 json 原字符串信息,粘贴给下面 java 源代码的 source 对象( idea 会自动转义)。
创建 Java 项目
创建一个 Java maven based project,添加如下依赖
<dependencies>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.30</version>
</dependency>
</dependencies>
MainService.java 源码
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
/**
* @author hellodk
* @date 2021-09-21 15:38
*/
public class MainService {
public static void main(String[] args) {
String source = "{\n" +
"\t\"bilibiliHotKey\": {\n" +
"\t\t\"type\": \"image\",\n" +
"\t\t\"container\": [\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-1\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/1.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-10\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/10.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-11\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/11.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-12\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/12.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-13\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/13.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-14\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/14.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-15\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/15.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-16\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/16.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-17\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/17.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-18\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/18.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-19\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/19.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-2\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/2.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-20\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/20.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-21\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/21.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-22\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/22.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-23\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/23.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-24\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/24.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-25\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/25.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-26\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/26.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-27\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/27.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-28\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/28.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-29\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/29.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-3\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/3.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-30\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/30.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-31\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/31.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-32\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/32.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-4\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/4.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-5\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/5.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-6\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/6.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-7\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/7.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-8\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/8.jpg'>\"\n" +
"\t\t\t},\n" +
"\t\t\t{\n" +
"\t\t\t\t\"text\": \"bilibiliHotKey-9\",\n" +
"\t\t\t\t\"icon\": \"<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/9.jpg'>\"\n" +
"\t\t\t}\n" +
"\t\t]\n" +
"\t}\n" +
"}";
JSONObject jsonObject = JSONObject.parseObject(source);
JSONObject specificSticker = jsonObject.getJSONObject("bilibiliHotKey");
JSONArray jsonArray = specificSticker.getJSONArray("container");
for (int i = 0; i < jsonArray.size(); i++) {
JSONObject item = jsonArray.getJSONObject(i);
String icon = item.getString("icon");
StringBuilder sb = new StringBuilder(icon);
int index = sb.lastIndexOf("'");
sb.insert(index + 1, " style='width: 32px'");
item.put("icon", sb.toString());
}
System.out.println(jsonObject.toJSONString());
}
}
这样重新生成的 json 对象每个 img 标签就包含 style 属性。
上面的代码生成的 json 对象如下
{
"bilibiliHotKey": {
"container": [
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/1.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-1"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/10.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-10"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/11.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-11"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/12.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-12"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/13.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-13"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/14.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-14"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/15.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-15"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/16.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-16"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/17.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-17"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/18.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-18"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/19.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-19"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/2.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-2"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/20.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-20"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/21.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-21"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/22.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-22"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/23.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-23"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/24.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-24"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/25.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-25"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/26.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-26"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/27.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-27"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/28.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-28"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/29.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-29"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/3.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-3"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/30.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-30"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/31.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-31"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/32.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-32"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/4.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-4"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/5.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-5"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/6.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-6"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/7.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-7"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/8.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-8"
},
{
"icon": "<img src='https://twikoo-magic.oss-cn-hangzhou.aliyuncs.com/bilibiliHotKey/9.jpg' style='width: 32px'>",
"text": "bilibiliHotKey-9"
}
],
"type": "image"
}
}
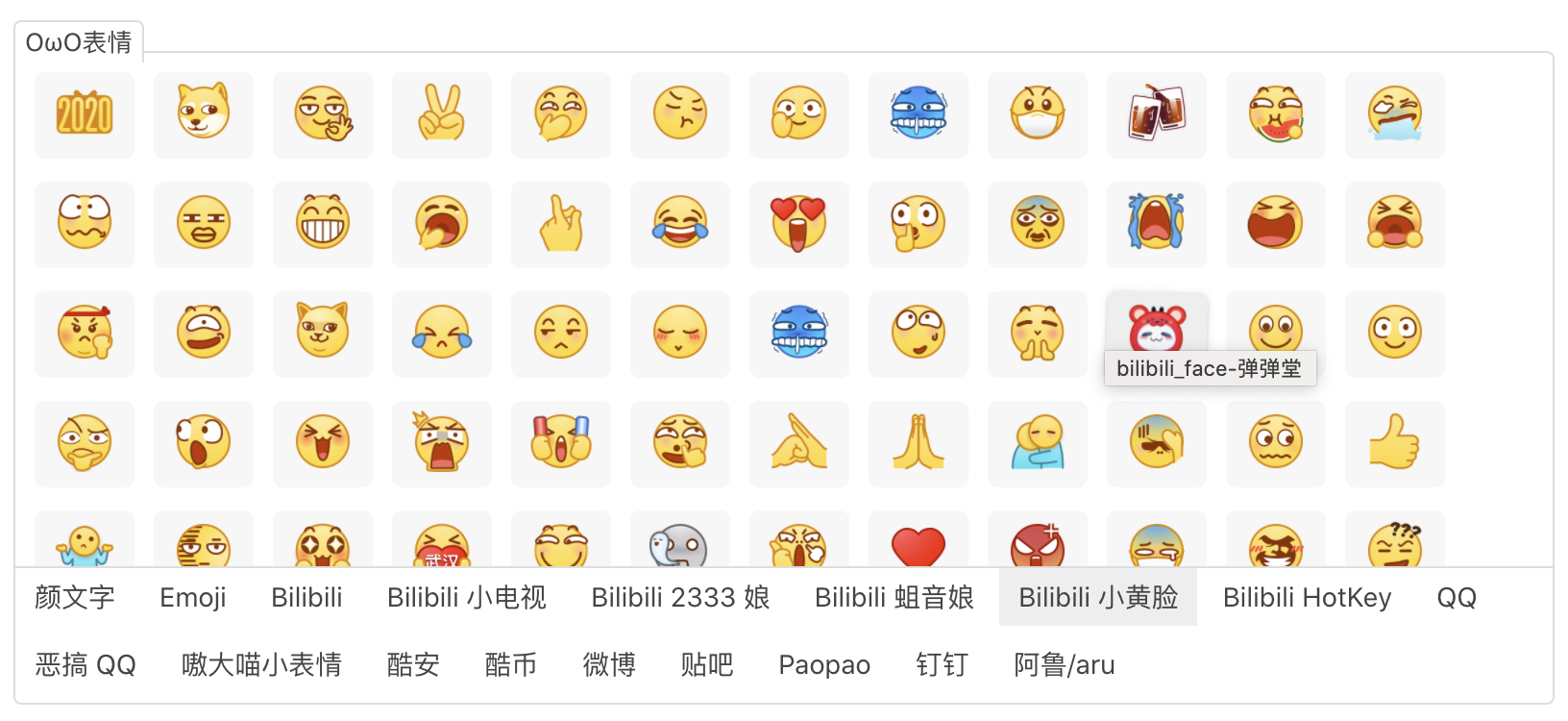
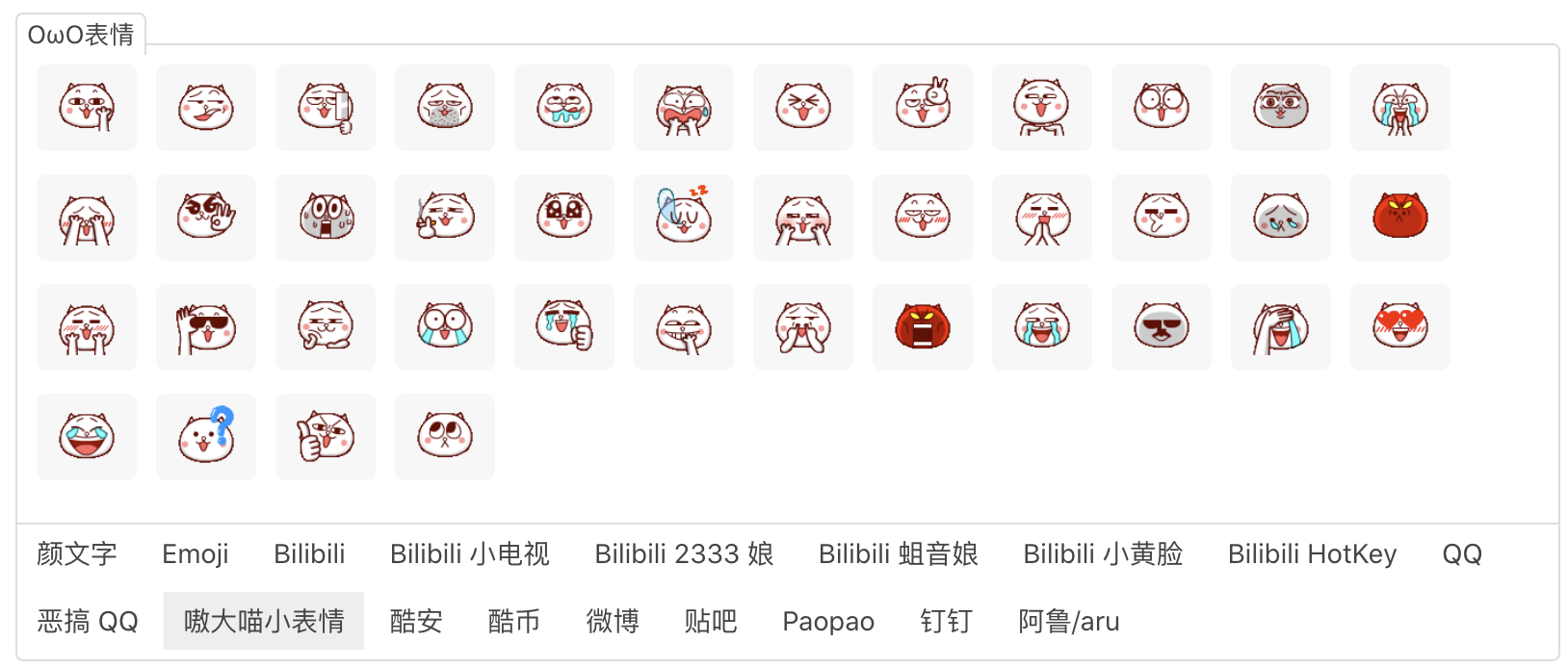
成果展示
我们复制到自己博客使用的 json 文件中,之后就可以引用这些表情包。下面看一下我的成果,看我“制作”了哪些表情包吧。


优化 OwO-bar 样式(尤其是移动端)
从 OwO.min.css 中获取的 css 样式中,比如 https://cdn.jsdelivr.net/npm/[email protected]/dist/OwO.min.css 类 OwO-bar 定义了 height: 30px。
如果用户添加的表情包过多,将会导致用户看不到某些表情,这在移动设备上尤甚,因为移动设备宽度不够。
建议的解决办法是:
在 typecho 博客主题的 style.min.css 中添加自定义样式
.OwO-bar {
height: auto !important;
}
使用自动高度,并且利用 !important 强制覆盖从 cdn 下载的 css 文件中的样式。修改之后的便可以清晰的浏览全部表情。如上 [成果展示] 所示。
1
Heanes 2021-09-22 17:38:35 +08:00
看着不错啊
|
2
misaka19000 2021-09-22 17:51:42 +08:00
|
3
DIYgods 2021-09-22 17:58:35 +08:00
天呐太棒了,没想到还有人在用
|
4
yuhangch 2021-09-22 18:00:59 +08:00
诶,这个可以在 markdown 里面用吗?
|
5
AllenHua OP @misaka19000 #2 😂
@DIYgods #3 哈哈 是的是的 挺好用的还算是 @yuhangch #4 博客系统基本都支持 markdown + html 标签吧。所以可以在 markdown 里用 |