V2EX › 分享创造
开源 Tauri 跨平台 B 站客户端 BBHouse 基于 Vite + Vue 3 + Rust
seelight · 2022-08-14 06:45:02 +08:00 · 5008 次点击这是一个创建于 1115 天前的主题,其中的信息可能已经有所发展或是发生改变。

名字
BBHouse, 取自经常能看见的"在 B 站买房"的评论.
说是客户端, 其实只实现了播放和动态相关的功能......因为其他功能我基本不用
feature
- 极简 只有视频动态和播放功能 没有推荐流 没有 B 博
- 支持视频动态过滤 by 分区 | 标题 | UP 主
- 单独的播放器窗口 支持播放列表
- 替换了随机出现的 PCDN
- 对 BBDown 进行了简单封装, 一键使用
- 性能优秀 占用很小 实测 WIN 11 下启动速度与原生 UWP 相当
- 体积很小 完整二进制应用只有 10MB 安装包 4MB 没有 UAC
- 跨平台 已经 Release macOS | Ubuntu | Win 的安装包
- 明 /暗主题支持
问题
- dplayer 不支持混流, 借助其事件机制配合原生 audio 简单实现混流, 可能会发生音画不同步的情况(多出现在切换视频时), 暂停再播放可缓解
- 评论区和弹幕屏蔽缺少高级功能, 只能满足简单浏览
- 项目中把 Utils 写成了 Hooks 的命名形式, 个人放飞自我的做法, 觉得这样更美观
todo
- Rust + WASM 解决播放混流, 改进 DPlayer 的弹幕引擎
- 完善评论区, 增加特色功能--查成分, 评论内容查重
- 接入 B 站的字幕
- 多窗口播放模式
- 自定义插件支持
- 可能会实现其他的功能模块
技术细节
基于 Tauri + Vite + Vue 3 构建, 也作为学习 Vue 3 的练手项目
- 核心播放功能和弹幕支持来自 DPlayer.js
- API 来自 Github 的公开仓库 bilibili-API-collect
- Rust 启动本地代理取流
缘由
个人无法抵抗推荐流 + 不喜欢 B 博, 所以几乎从来不用手机版和官方 Web.
之前主要用 UWP 和自己写的一个 SPA 来刷视频动态.
最近问题越来越多只能尝试自己解决
- 关注太多 UP 主(2000+), 无法快速有效的阅览完动态和视频
- B 站 Web 太占资源, 开 20-30 个视频 Tab 会导致新 Edge 直接崩溃
- 近期随机出现的 PCDN 令本大会员很恼火
- 偶尔有 down 的需求, 通过 CMD 使用 BBDown 稍显麻烦
因为写过一些 dotNET, 所以先尝试阅读几款知名第三方 B 站客户端的源码 (BiliLite, 哔哩) 来改造, 但是 XAML 那个语法太难受了, 用过 Compose 和 SwiftUI 之后我没法接受这种语法, 而且无法跨平台, 个人会有一小半时间在用 Mac.
经过 QT, Compose-jb 等几番周折知道了 Tauri.
已基于 GPL v3 开源
欢迎体验并提交 bug, 也欢迎 pr/fork/star.
仓库地址: bbhouse-tauri
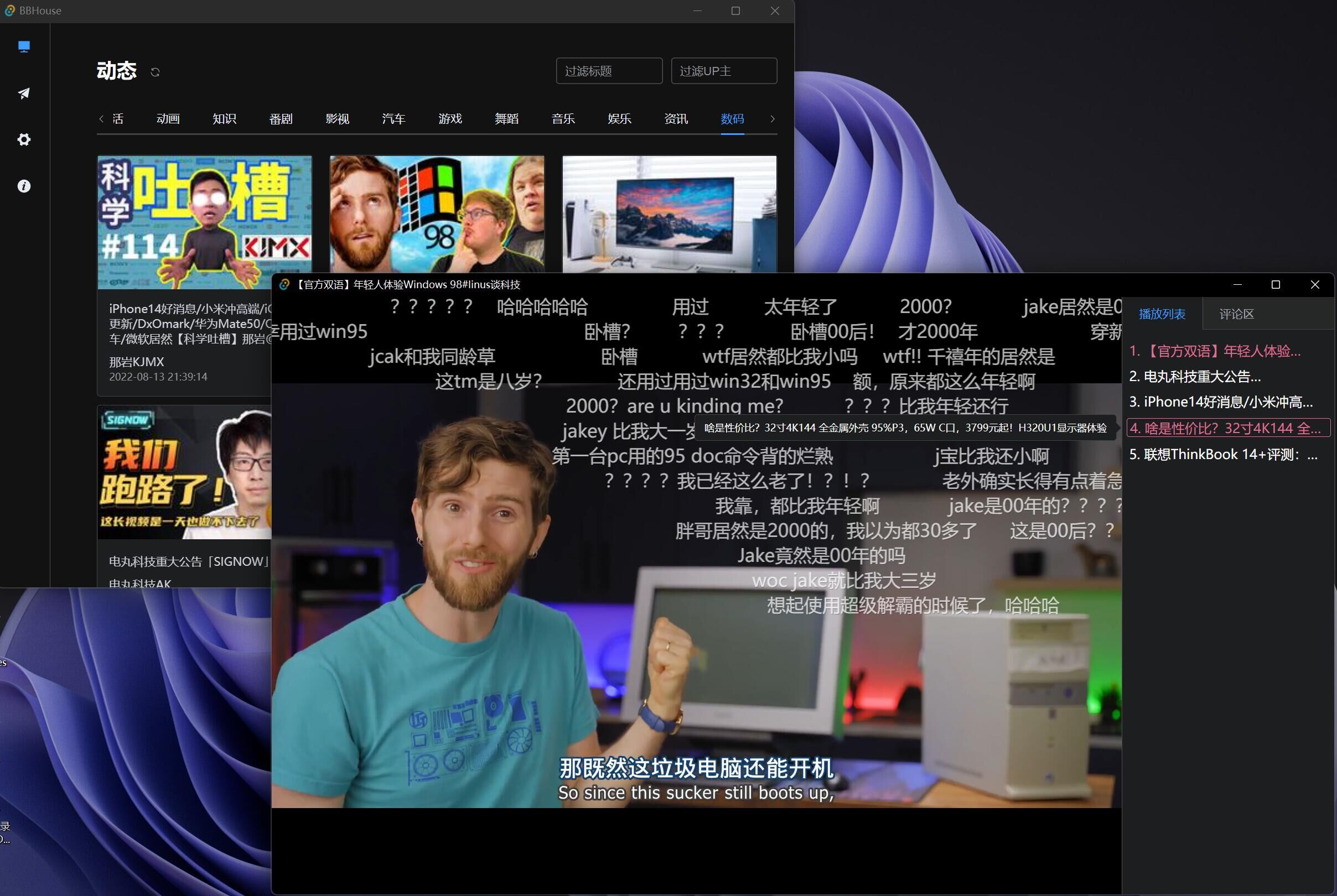
附图:

第 1 条附言 · 2022-08-14 19:10:17 +08:00
目前在Ubuntu和Mac下视频播放有问题
这两位的webkit内核对视频片段的请求头比较严格,我的反代写的比较粗糙,正在修。
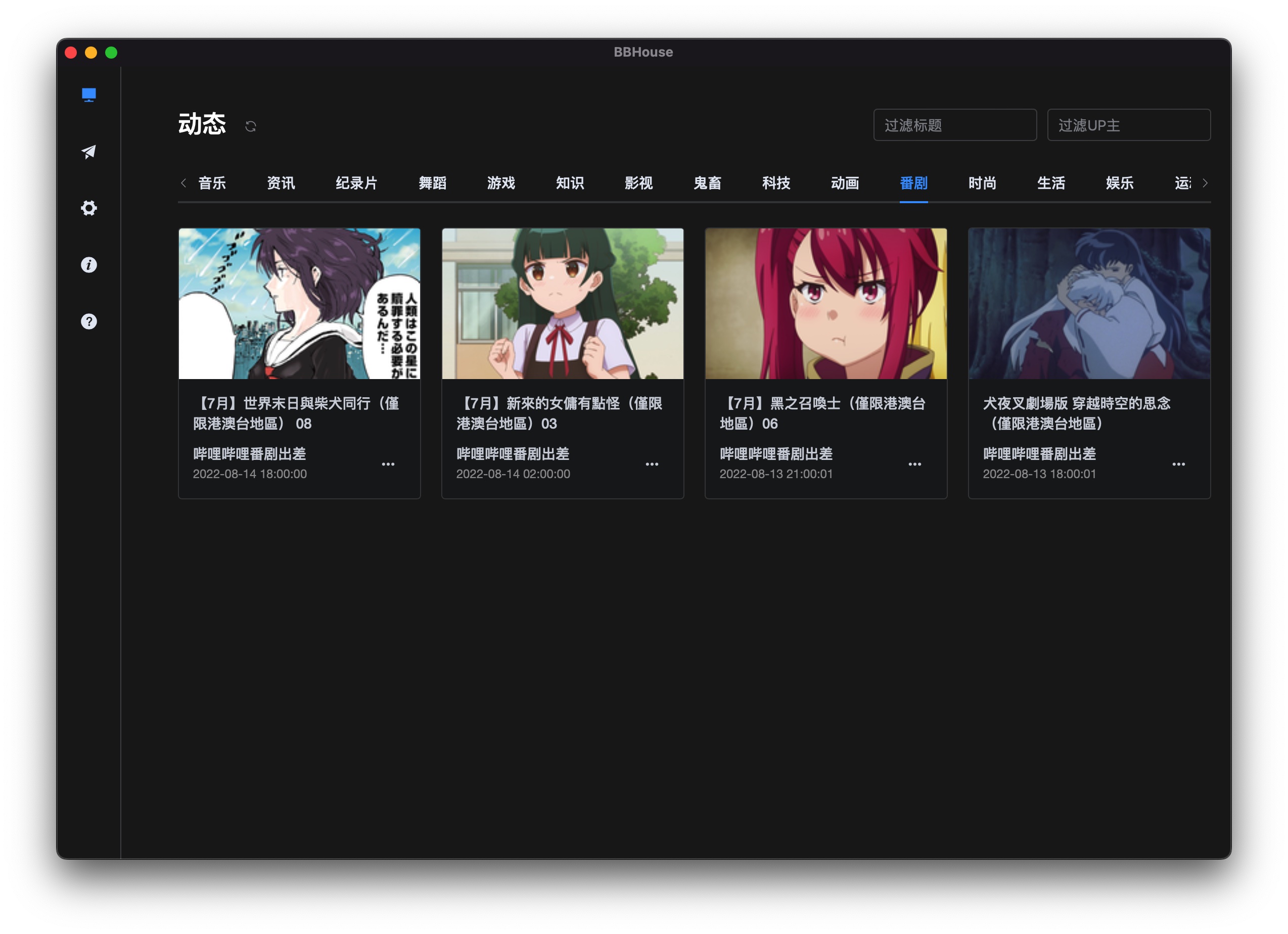
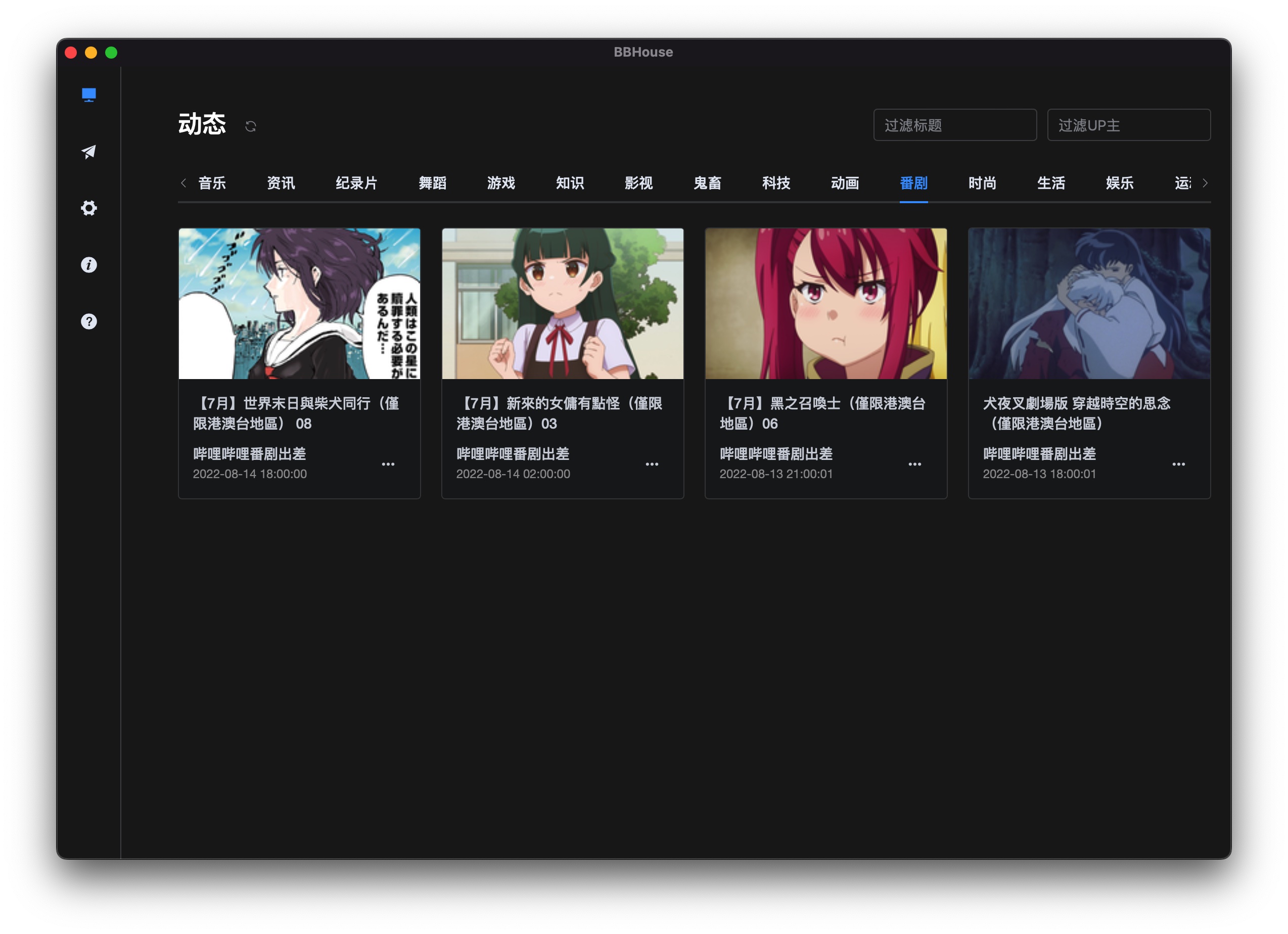
补一张Mac下的运行截图:
番剧的播放还没做好

1
DIYgods 2022-08-14 08:25:38 +08:00 DPlayer!
|
2
YUX 2022-08-14 08:27:22 +08:00 via Android
真好 又可以 rust 入门了
|
3
hronro 2022-08-14 09:25:18 +08:00
|
4
seelight OP @hronro 感谢您的体验和 Bug 提交。早上 Ventura 弹了个自动更新,手快点了下,没来得及测试,到我刚刚睡醒还卡在 Logo ,我下午恢复一下再测试。刚刚临时找了台 Ubuntu 试了下也报这个错误,看来对跨平台还是想得太简单了。修好了我再回复您。
@YUX Rust 写起来确实好爽,就是我目前只写了很少一点,哈哈。正在啃几个教程和 B 站的一个视频,争取添砖加瓦.jpg @DIYgods 我焯,是野生的作者大佬本佬(大师球,太感谢啦,顺便说下我是从不可名状之网站扒源码扒到 Dplayer 的 XD ,一眼很有品位.jpg 。重度使用一波也发现了一些小问题,近期可能会提个 PR ,顺便在给 APlayer 写一下 types ,添砖加瓦.jpg 。 |
5
1423 2022-08-14 14:55:47 +08:00
既然都做到这种程度了,是不是可以做一下港澳台番剧?
比如 https://greasyfork.org/zh-CN/scripts/25718-%E8%A7%A3%E9%99%A4b%E7%AB%99%E5%8C%BA%E5%9F%9F%E9%99%90%E5%88%B6 |
6
e1d4py0KiD6KgqkQ 2022-08-14 18:37:37 +08:00 via Android
以后有安卓版吗
|
7
seelight OP @1423 正有此意,就是 b 站港澳台最近更新好像有点慢,话说我计划的评论区特色功能也是从油猴来的,哈哈。其实已经能看到追番了,我修完播放的问题就解决解析的问题。主要还是是 tauri 这个版本的 shell 交互有问题, 不支持系统 Shell 的默认中文编码,不然直接依赖 BBDown 省好多事。
 |
8
seelight OP |
9
seelight OP @xuxinglin8888 Tauri 的 Roadmap 上确实有 Android 和 iOS 的支持计划,等不到支持的话等 Desktop 弄完我用 Compose 写一个,毕竟 Compose 写起来又快又爽,Android 的视频相关 lib 也很完善。
|
10
willen 2022-08-16 10:38:24 +08:00 via Android
登录的二维码识别不了,相机拍了放入像册扫描也识别不了,导致一直没法登录,只有我有这个问题吗?
|
12
Asimov01 2022-08-22 10:41:30 +08:00
跟我玩 B 站的需求及其一致,感谢创造分享!
|
