2019-04-07 22:07:59 +08:00
前段时间因为需要画很多很多的点图, 觉得就算用上 graphviz 还是要写很多的重复代码.
然后我灵机一动, 发现只需要很少的代码就能简化 graphviz 的使用.
于是就有了这个项目: https://github.com/thautwarm/graphviz-artist
之前每次画图前都要查文档, 现在就不用了, 如果你有一个支持 mypy 的 Python 自动补全工具(pycharm 等)的话.
大概的感觉就是
import graphviz_artist as ga
# 创建图
g = ga.Graph(directed=True)
然后点和线的属性都用 attr 子模块来索引,这样你只要输入attr.就能选自己想要的属性.
g.new就是创建点
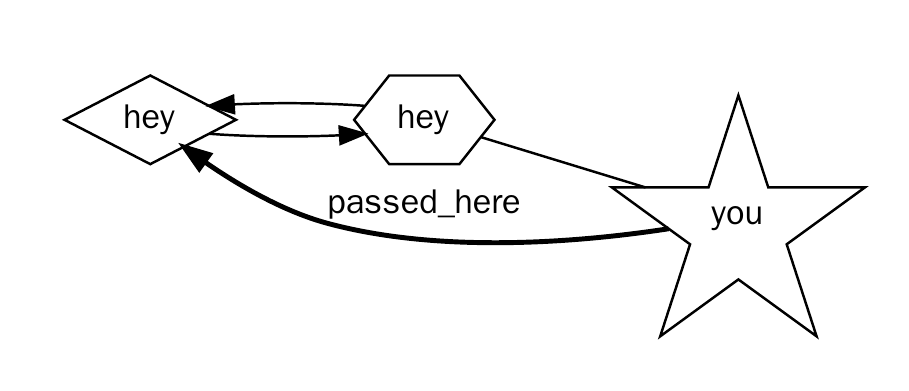
n1 = g.new(attr.Label('hey'), attr.Shape.diamond)
n2 = g.new(attr.Label('hey'), attr.Shape.hexagon)
n3 = g.new(attr.Label('you'), attr.Shape.star)
然后可以用>, <, ==来创建点到点之间的线.
directed = attr.Directed() # 属性, 表示有方向
# `attr.Label` 表示一个在点或者线上显示的文本
edge_label = attr.Label("passed_here")
# `attr.Penwidth` 确定线的粗细
edge_size = attr.Penwidth(2.)
# `a < b[b_to_c_attrs...] > c`, 其实就是 a <- b, 然后 b -> c, 只是 b->c 的线上有 b_to_c_attrs 这些属性
_ = n3[directed, edge_label, edge_size] > n1[directed] == n2 > n3
然后显示图
g.view()

个人感觉是简单的代码, 但是用起来有点舒服....
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.