这是一个创建于 671 天前的主题,其中的信息可能已经有所发展或是发生改变。
不知道大家有没有这样的遭遇:我有个临时小需求,想找个在线的小工具搞一搞,但搜到的不是广告太多,就是体验太差,甚至有时候会在关键节点蹦出来收费弹窗(在此之前无任何收费提示)。
我经常遇到这样的小烦恼,虽然算不上大问题,甚至不算痛点,但总想做点什么,能否改变一点现状。
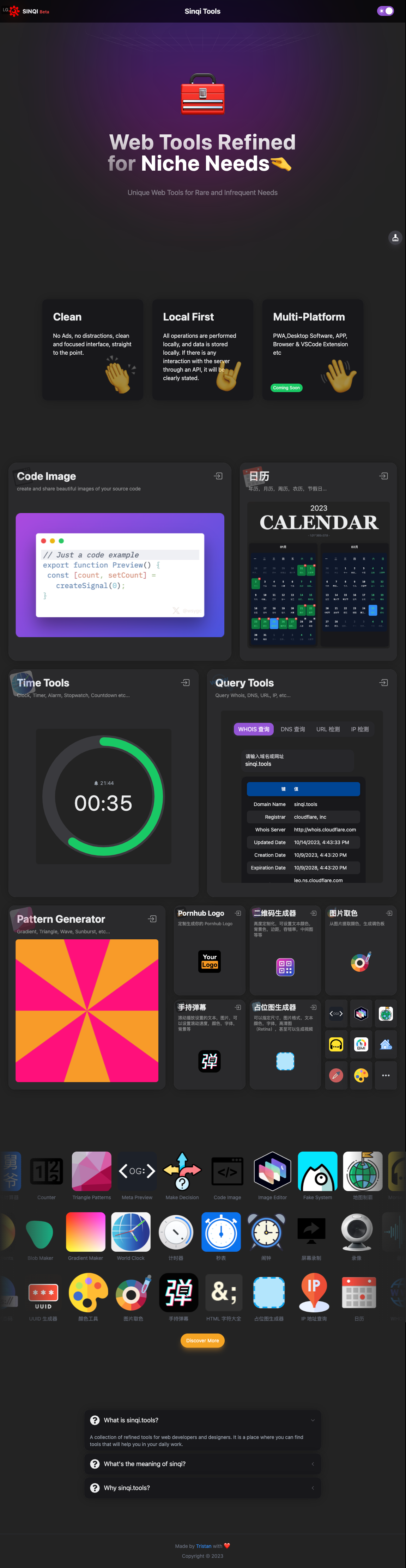
2023 年的最后两个月,终于肝了一个小工具集合:SinQi Tools ,目前有将近 50 个小工具,主打一个低频使用,甚至“无用”😂。
- 每个工具都尽可能保持界面清爽,交互友好,即用即走
- 除了必要的 API 交互,所有数据均本地化存储( indexDB ),刷新依然保持
- 暗黑模式,界面自适应等基础特性
访问地址: https://sinqi.tools

现在还存在不少问题,不算正式版,顶多是 beta ,依然还在完善中,欢迎反馈问题,下一步:
- 支持多语言:做到每个工具都多语言,工作量蛮大的😂
- 引入账户功能模块:登录注册,以及和下面的收费机制串起来
- 建立收费机制:初步定 stripe
- 做一个收费工具:有大概的思路,不过做出来前,先把收费机制建立起来
- SEO 优化:是个长期的细致活
1
nomytwins 2023-12-26 09:08:01 +08:00
前端可以,提个建议,用的适合需要鼠标滚轴滚动到最下面,比较麻烦
|
2
TristanYang OP @nomytwins 你是指:选择工具的入口在最下面不方便?嗯,确实有这个问题,我想想办法优化下,正在加收藏功能,方便下次找。
|
3
wadejs 2023-12-26 09:16:34 +08:00
优秀
|
4
zhangshine 2023-12-26 09:26:44 +08:00
程序员三件套
|
5
lizhenda 2023-12-26 09:28:11 +08:00
lz 是设计师出生吗?
|
6
DavidDee 2023-12-26 09:41:27 +08:00
|
7
TristanYang OP @zhangshine 哈哈 你是说:日记、时钟、记账软件这三件套吗?虽然这些工具确实烂大街了,但是我认为依然值得找差异化的切入点来做。任何一个日常工具,如果做到功能和体验一流,都不是件容易的事,很多信息是在做的过程中拿到的,所以 just do it ,做着做着可能就有新方向了。
|
8
TristanYang OP @lizhenda 不是... 哈哈 为啥有这疑问?
|
9
greenlihui 2023-12-26 09:43:48 +08:00
做得挺好的,界面很清爽;一个建议:对于这种日历/闹钟/秒表/计时器/计算器等这种手机上自带的原生应用是不是可以不用费劲折腾,如果没有差异点,反而有一种凑数的感觉(特别是开通收费后
|
10
greenlihui 2023-12-26 09:45:04 +08:00
@DavidDee another one: https://www.u.tools/
|
11
TristanYang OP @greenlihui 嗯 有道理 现在 calendar 确实有些鸡肋 仅仅是做展现 还不是最终形态 它会作为一个基础功能 和其它工具的数据集合 比如最常见的 ToDo List
|
12
lingyired 2023-12-26 09:47:35 +08:00
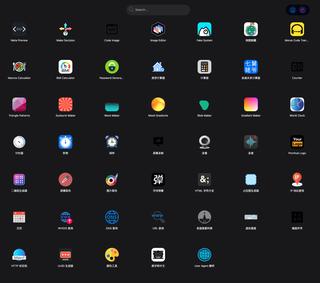
https://sinqi.tools/discover 这个页面加个 Search 作为主页吧。
因为你这个本身是小工具导航集合,而不是这个网站产品本身是主题,没必要主页那么大的篇幅去介绍它。说那么多还不如直接列出小工具列表,别人一看就知道是干啥了。 |
13
TristanYang OP @DavidDee 哈哈 工具集合类的站点已经烂大街了 一开始做 sinqi.tools 我只是想找个地儿把之前做过的和以后想做的东西(这个东西比较小,没必要单起一个项目)放在一起,所以没想太多 just do it
|
14
lingyired 2023-12-26 09:49:03 +08:00
还有这 title 变来变去,那些要收藏首页的人会很蛋疼吧
|
15
TristanYang OP @lingyired 首页的 title 应该是固定的呀,单独的工具页面,是专门做了 SEO 优化:每个工具的页面会显示对应的 title 。
|
16
TristanYang OP @lingyired 有道理 感谢反馈 我优化下
|
17
lingyired 2023-12-26 09:54:54 +08:00
@TristanYang 首页 title 每次刷新都会变,每次都是某一个工具的 title
|
18
Masoud2023 2023-12-26 09:55:24 +08:00
想不通为什么总有人这么热衷于做这种工具站。
至少对于我来说,这堆功能凡是我日常要用的网址或者命令我基本都能背下来。 |
19
DavidDee 2023-12-26 09:56:45 +08:00
@TristanYang #13 设计好看,但是感觉一部分人,比如我,可能在需要某个工具时,可能只需要关注输入和输出,没有时间考虑 ui 的设计,是否考虑出精简的版本。
|
20
tool2d 2023-12-26 10:01:10 +08:00
是专业前端吗?竟然写了那么多工具,厉害。
|
21
TristanYang OP @DavidDee 是的 还是得功能优先 一开始做 sinqi.tools 有些随性 后面会考虑做差异化 再加工具的时候 我优先考虑是否会有人愿意付费用这个工具
|
22
iblessyou 2023-12-26 10:04:49 +08:00
没明白是想给谁用 ←_←
国内用,有挺多英文;国际化,又有大量中文。 |
23
TristanYang OP @Masoud2023 是的 这类的工具站点已经比较多了 但红海不意味着没机会 我想做的不是第一 是分一杯羹 做好国际化 做好 SEO 做好愿意付费用的工具 还是有机会的
|
24
TristanYang OP @iblessyou 哈哈 你是第一个提出这个奇怪的点 是的 现在是有问题 后面我会做国际化 显得更专业些
|
25
skylerr 2023-12-26 10:17:02 +08:00
感觉前端界面和动画做的很棒啊哈哈哈,OP 用的是什么 js 库
|
26
TristanYang OP @tool2d 是专业前端 不入流产品 很多工具都是练手做的 所以没太考虑实用型 😂
|
27
BeforeTooLate 2023-12-26 10:27:36 +08:00
我想请教下 UI 设计这块是怎么学,我觉得做的页面很好看。
后端,最近想空的时候做个全端的项目,关于 UI 这块 OP 有啥学习方向的建议吗? |
28
PaulSamuelson 2023-12-26 10:33:15 +08:00
感觉 OP 主的差异化是 UI 吧,想请教下 UI 用什么工具设计的。
|
29
sdsaaeee 2023-12-26 10:53:11 +08:00
感觉还是不够简洁,但是 ui 做的很好
|
30
LHRUN 2023-12-26 10:53:25 +08:00
@TristanYang 下拉选择工具时,鼠标上下 hover 时有点掉帧
|
31
LavaC 2023-12-26 11:08:15 +08:00 @BeforeTooLate 多看多抄,原创很难,缝得多了封得统一也能达到目的。比如 op 这种叫 linear 风,你看看 linear.app 就知道来源了。看得多了哪怕自己没设计基础分析也可以看看别人怎么说,好的设计总有人模仿学习,比如这个 https://sspai.com/post/79347
|
32
TristanYang OP @LHRUN emmmm 我试了下还行 可能兼容性不好 我留意下
|
33
TristanYang OP @LavaC 说得好, 你是懂设(抄)计(袭)的。哈哈,我不是设计师,只能靠多年的审美去选择模仿,
|
34
shelken 2023-12-26 11:31:26 +08:00
不知道是不是我的问题,列表下滑好像会卡顿。还有建议给个查询功能
|
35
stcQ2G13k9yxep40 2023-12-26 11:41:31 +08:00
不错,很优秀,界面清爽时尚大气上档次。
|
36
TristanYang OP @skylerr UI 是多年的积累有自己的一套,动画就是用 motion 这个工具做 https://www.framer.com/motion/
|
37
TristanYang OP @shelken 哈哈 不是你的问题 已经有人反馈卡顿了 我优化下 再加个查询功能
|
38
kidult 2023-12-26 12:31:13 +08:00
工具箱的问题在于,我根本不知道箱子里有多少东西,就像我不知道家里的工具箱里有多少把螺丝刀一样
|
39
54xavier 2023-12-26 12:41:09 +08:00
|
40
ltmst 2023-12-26 14:52:37 +08:00
|
41
v2e0xAdmin2 2023-12-26 18:13:23 +08:00
真不错
|
42
kakki 2023-12-26 19:06:42 +08:00
不错哦,很漂亮,但是宣传内容过多,工具在下面反而麻烦。
|
43
dicken 2023-12-27 00:01:53 +08:00
开源吗
|
44
TristanYang OP @lingyired 啊 终于复现了你说的情况 现在已经修复了
|
45
TristanYang OP @kakki 嗯 已经加上搜索功能 入口在首页首屏 以及 每个工具页的 header 内
|
46
Betsy 2023-12-28 15:52:54 +08:00 via iPhone
要是能做成客户端,且按照使用时不需要联网就好了
|
47
laoliule 2024-04-05 08:44:17 +08:00
牛逼!
|
48
rxg9527 2024-08-10 15:38:28 +08:00
有个 FeHelper 的浏览器插件,那种形式对我来说很方便,楼主可以参考一下。不过楼主做的一些功能很棒~
|
49
TristanYang OP @rxg9527 谢谢,有插件版本了,不过使用场景上比较弱,有时间我再迭代~ https://chromewebstore.google.com/detail/sinqi-tools/pkeofoednafdcnbgbeagamogpjnhjcla?hl=en
|