推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
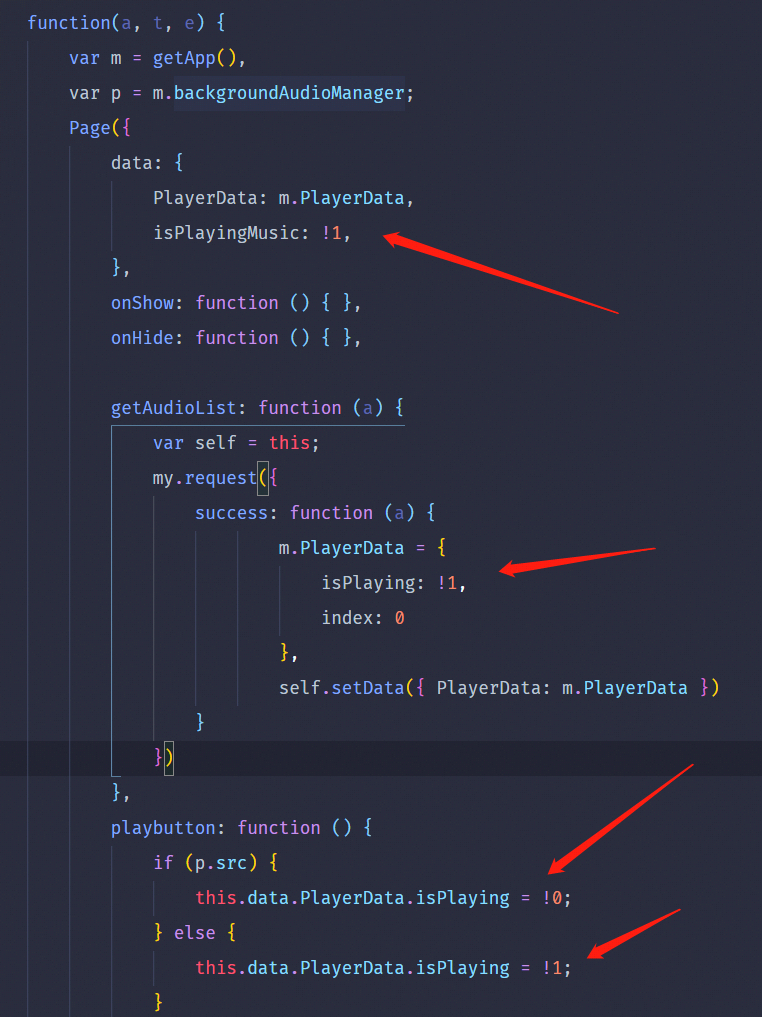
不懂就问,在某公司提供的 demo 中看到这种写法,有什么作用?
guibin1989 · 2020-06-15 17:50:59 +08:00 · 8755 次点击这是一个创建于 1959 天前的主题,其中的信息可能已经有所发展或是发生改变。

第 1 条附言 · 2020-06-16 10:11:18 +08:00
谢谢大家,主要是没想到提供 demo 代码怎么会给一份压缩版的
1
luobo 2020-06-15 17:53:43 +08:00
.........................你猜
|
2
KasonPasser 2020-06-15 17:54:17 +08:00
节省字符。
true => 4 !1 => 2 省了 2 个 false => 5 !0 => 2 省了 3 个 |
3
Q2F5emxo 2020-06-15 17:54:46 +08:00
.........................你猜
|
4
Zoro76 2020-06-15 17:55:07 +08:00
就 true,false 在项目中这么写纯铁憨憨。
|
5
nidaye999 2020-06-15 17:55:17 +08:00 没什么作用,看样子好像是混淆过的, 就是隐式转换布尔值。
|
6
xuanchen 2020-06-15 17:55:38 +08:00
减少文件大小
|
7
smilenceX 2020-06-15 17:56:03 +08:00 虚假的节省字符:!1
真正的节省字符:0 |
8
TomVista 2020-06-15 17:56:38 +08:00
省一个按键的动作:dog
|
9
itskingname 2020-06-15 17:57:09 +08:00
@KasonPasser 你似乎写反了。!0 是 true,!1 是 false
|
10
AV1 2020-06-15 17:58:24 +08:00 via iPhone 看那参数名、变量名就知道,你这代码是混淆过的,是混淆工具把 true 和 false 变成!0 和!1 的,并不是当时开发者这么写的。
|
11
ccvzz 2020-06-15 18:03:23 +08:00 via Android
写完以后发现写错了,前面加个!,省得打退格了
true 改 false:退格*4+字母*5 1 改 0:退格*1+数字*1 ( 2 次键入) 1 改!1:左移(或直接鼠标点击)+!( 1 或 2 次键入) 高下立判(强行洗地) |
12
KasonPasser 2020-06-15 18:11:14 +08:00
@itskingname 是的,写反了。上了一整天班,脑子不灵了。
|
13
shuangya 2020-06-15 18:14:02 +08:00 via Android 混淆过的。
混淆工具这样干的原因是,节省字符,同时不影响原本的数据类型。 开发者自己肯定不是这样写的。 |
14
TangMonk 2020-06-15 18:20:39 +08:00
好像是 uglify-js 处理过的
|
15
en20 2020-06-15 18:29:36 +08:00 via iPhone
没啥意义,不如直接写 true,false 来的直观。最后代码也会压缩 uglify,省字符的事已经帮你做了。
|
16
lemon6 2020-06-15 21:02:17 +08:00 via Android
代码被压缩或者混淆了
|
17
killmojo 2020-06-15 23:06:39 +08:00
压缩的代码又被格式化了一遍,看样子没混淆
|
19
autoxbc 2020-06-15 23:59:38 +08:00 看来有很多人分不清压缩和混淆
|
21
zhuweiyou 2020-06-16 00:50:58 +08:00
这个一看就是压缩过的代码,再格式化出来的。
!1 就是 false 的意思,可以省几个字符,如果是人工写的,不可能这样写。 |
22
AFuture 2020-06-16 00:54:30 +08:00 via iPhone
歪楼,询问高亮主题。
|
23
no1xsyzy 2020-06-16 02:36:13 +08:00
@autoxbc #19 有可能是 AST 内做混淆,不一定要做字符串级混淆
看图中 L1,参数已经是 a, t, e 了。 |
24
ByZHkc3 2020-06-16 03:03:53 +08:00
想知道这是反编译了哪个微信小程序?
|
25
Cbdy 2020-06-16 07:38:34 +08:00 via Android
这是生成的代码吧
|
27
hantsy 2020-06-16 08:45:06 +08:00
!!两一起我觉得还是很多用法。一个单独用,少见。
|
28
BreezeInWind 2020-06-16 08:58:08 +08:00
最后那个 playbutton 的逻辑还需要用 if 写成两段吗。。
|
29
ychost 2020-06-16 09:26:22 +08:00
ugly 的结果
|
30
guolaopi 2020-06-16 09:34:09 +08:00
非零即真零即假。
1 不是零,所以是真,!1 就是假 |
31
takemeaway 2020-06-16 10:28:21 +08:00
明明是混淆过的,还强行解释。
|
32
s1ro6 2020-06-16 10:45:57 +08:00
!0 或 !1 保证结果是布尔类型的,比直接写布尔值 true/false 简洁方便一点。
true 和 !0 几乎在任何时候都是相同的,但 true 和 1 在很多时候是不同的(例如 React 的 JSX 组件)~ |
33
whoami9894 2020-06-16 10:59:14 +08:00
如果真是混淆过的,那这混淆工具水平不太行
|
36
maomaomao001 2020-06-16 12:27:06 +08:00
var self = this ;
明显就不可能是 uglifyjs 出来的 |
37
NasirQ 2020-06-16 13:54:38 +08:00
1. 这是用来转成布尔型的。(类似的 1+'' 数字转字符串)。
2. 看参数和变量是混淆后的代码,是系统转的。源代码应该就是 !1 --> false ;!0 --> true 当然,也可能是写 true 、false 要敲多次键盘 [狗头]~ |
38
dfourc 2020-06-16 15:02:00 +08:00
@maomaomao001 #36 这个就有点奇怪
|
39
Tdy95 2020-06-16 16:53:54 +08:00
写这代码要被锤死的吧,额外增加阅读负担,想少敲几个字母的,vscode 的代码提示不香吗
|
40
murmur 2020-06-16 16:55:20 +08:00
用压缩后的代码再格式化当 demo,这是什么公司这么坑人
|