这是一个创建于 1368 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
Cbdy 2022-01-20 22:10:25 +08:00
可以先学一下 Vue2
|
2
zcf0508 2022-01-20 22:21:36 +08:00
main.js
https://dubai-1254282834.cos.ap-nanjing.myqcloud.com/main.js.png Todos.vue https://dubai-1254282834.cos.ap-nanjing.myqcloud.com/Todos.vue.png --- 在 main.js 或者 main.ts 里挂载一次就可以了,mount 挂载会覆盖里面的内容。 setup 块里面直接声明你的 todo 数组就可以了。 可以先看下 vue-cli 或者 vite 的最小示范工程。 |
3
liyang5945 2022-01-20 22:29:04 +08:00
|
4
mx8Y3o5w3M70LC4y 2022-01-20 22:31:37 +08:00 via Android
用 react+ts 吧,react yyds
|
5
micean 2022-01-20 23:30:44 +08:00 via Android
既然是 setup 写法,直接
const todos = ref<{text:string}>([]) |
6
xiaozhinini 2022-01-21 01:09:26 +08:00
我后端开发,本来结合 jquery 做私活本来风生水起的,现在做 vue 我直接放弃前端了,太难受了
|
7
gouflv 2022-01-21 01:26:46 +08:00 via iPhone
vue3 不适合新手
|
8
iseki 2022-01-21 01:27:59 +08:00
react 好耶,快来看 react
|
9
jqtmviyu 2022-01-21 01:59:55 +08:00
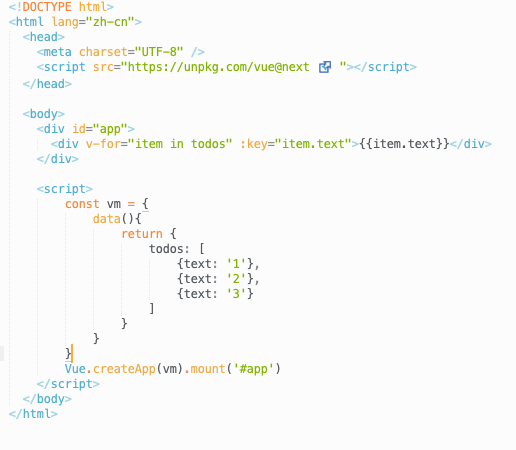
如果是 cdn , 像官网这样
 如果是单文件开发, 建议还是按照官网用 vite 生成项目 然后看下项目`index.html`和`main.ts`, 估计就是`setup`的问题, 去掉试试(没配好 ts 的话把 ts 也去了), 要先挂好 vue, 才能使用 `setup`生命周期, 而不是在 setup 生命周期里挂 vue |
10
placeholder OP @zcf0508 好的,感谢
|
11
placeholder OP @liyang5945 好的,感谢
|
12
placeholder OP 感谢各位的回复,我再去试试
|
13
sujin190 2022-01-21 09:22:28 +08:00
组件模板作用域和 App 作用域不一样,你看 App mount 到了你写的 html 节点上,所以这个 html 是 App 作用域的,todos 却是属于 ListRendering 作用域的当然访问不到了,你要写组件模板才可以访问到的
|
14
mozhizhu 2022-01-21 09:47:10 +08:00
setup 本身已经在 vue 实例中了,再去 createApp 没报错?……第一次 createApp 了吗? vite 构建的 demo 也不会酱
|
15
byte10 2022-01-21 10:11:09 +08:00
@xiaozhinini vue 好用啊,非常的简单,少年,你应该学习 vue ,思维要转换一下哈。
|
17
boringdays2015 2022-01-21 11:40:17 +08:00
@vone 等你看到同事无脑复制粘贴代码,dom 交互性能重复又低下,代码充斥着不知道哪里来哪里去的奇奇怪怪变量,辛辛苦苦死也做不出来隔壁 ng react vue 三两行代码实现的功能,你也会一起骂的
|
18
byte10 2022-01-21 11:45:27 +08:00
@boringdays2015 是的 vue 用起来,神器。mvvm 的设计,简直减少 80%的工作量。
@vone 我都用过的,少年,你要动起来,不要那么的固执,我用 vue 实现一个表单的联动,非常的简单。但是用 JQ 就很复杂。完全不是一个 可以比较的东西,JQ 是工具库,vue 是架构性的东西。你的思维要转换一下,不然以后你的路走不平的。 |
19
guyskk0x0 2022-01-21 12:30:10 +08:00 via Android
把 script 标签里的 setup 去掉应该就正常了。你的代码是 options 写法,setup 是 composite 写法。
|
20
zyzsdy 2022-01-21 13:41:55 +08:00
vue 还是太灵活了。建议 vue 用户自己禁用除了入口挂载以外的其他内部挂载,也就是整个 vue 工程中只挂载一次。这会少很多问题。
|
22
zachlhb 2022-01-21 14:35:24 +08:00
@gouflv 我觉得 vue3 比 vue2 简单多了,直接 script setup ,然后里面直接写逻辑,不用像 vue2 不同的代码得分别放到不同的 option 里面
|
23
vone 2022-01-21 15:10:34 +08:00
|
24
SmiteChow 2022-01-21 15:33:22 +08:00
直接问尤雨溪,相信他会告诉你的
|
25
gouflv 2022-01-21 22:14:55 +08:00 via iPhone
@zachlhb 并不否认 setup script 更简洁,但前提是了解 vue2 的 object style ,否则编译器、运行时加了太多 magic ,出错了会无从下手
|
26
zachlhb 2022-01-22 10:27:12 +08:00 via iPhone
@gouflv 我觉得这个不是 vue 的问题,是语言本身,js 属于脚本语言,在报错上看到不如编译性语言清晰明了,就像我用 python ,报错同样存在这个问题
|


