这是一个创建于 789 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
cheese 2023-10-31 11:31:37 +08:00
直接 f12 打开抄
|
2
rimworld 2023-10-31 11:33:40 +08:00
网址也不给个,目测可以拿 gif+css 动画来做,或者纯拿 canvas 来画?
|
3
tuzcwish 2023-10-31 11:35:35 +08:00
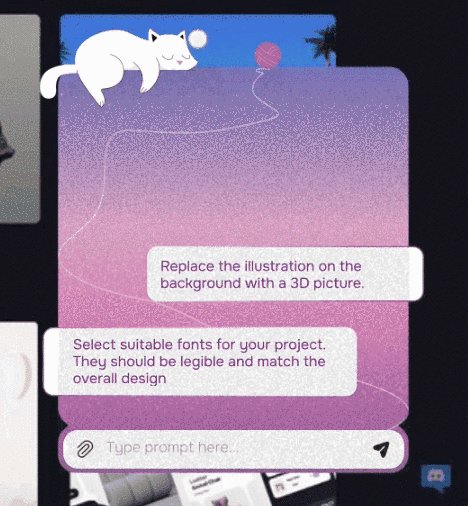
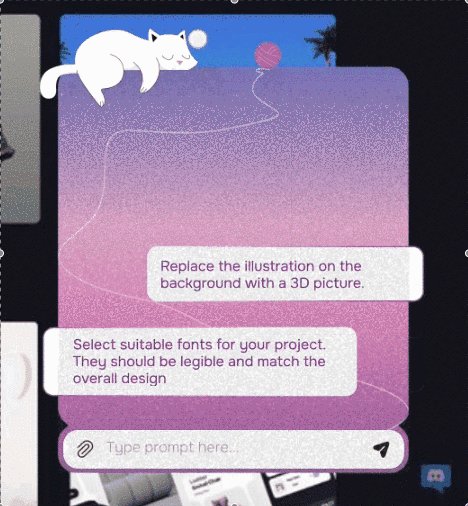
关键帧动画,按图中演示效果,应该是分为两块,对话框展开前和展开后是分开的关键帧动画,中间夹一个输入框展开的动画
|
4
kylebing 2023-10-31 11:39:30 +08:00
|
5
molvqingtai 2023-10-31 12:22:29 +08:00 via Android
lottie
https://airbnb.design/introducing-lottie/ |
6
Mikawa 2023-10-31 12:47:09 +08:00 展开对话框前
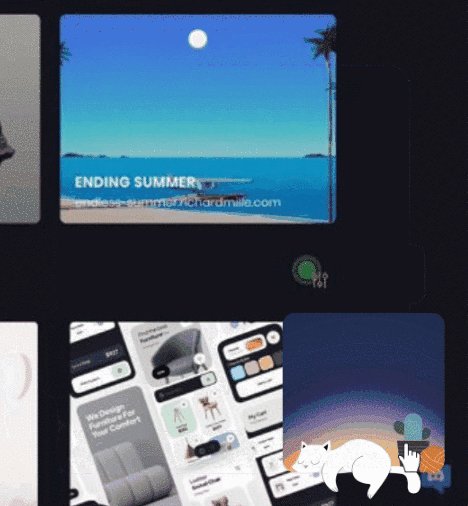
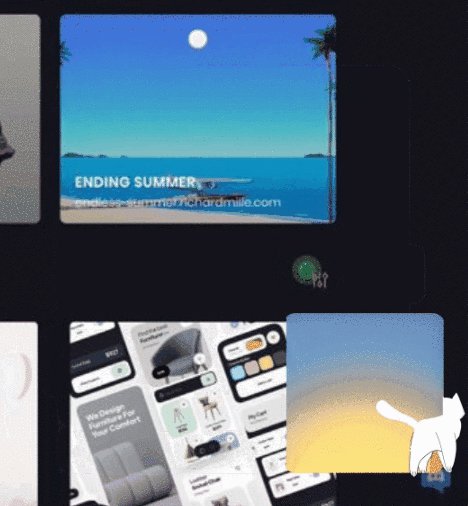
简单讲,一共有四个元素,从低到高是背景,仙人掌,Lottie 做的猫,透明的鼠标事件热区 - 背景,就是一个渐变色的背景,用 transition 应该就能解决,一共分三个状态,IDEL 、鼠标 hover 到猫上后、点击猫后 - 猫,看起来动画不用取消,而且猫的动作很大,所以不适合用骨骼动画( Spine 之类的),就用 Lottie 解决吧。让视觉做一个直接放上去,用 Lottie 的 SVG 方式来播放。 - 仙人掌,用 CSS 的混合模式来处理估计就行 展开对话框后没什么特殊的,就简单写写 - 对话框和聊天气泡可以用用 animation 来做展开,让视觉给你导出关键帧信息,css 照着写 - 线条可以让视觉给关键帧信息自己用 SVG 画,也可以偷懒继续 Lottie - 猫继续用 Lottie 解决 特别要注意的是一些看起来有层次的地方(猫走到窗口背后、猫板子后面探头出来)都只是看起来有层次,实际上猫走到板子边缘的位置时,动画里就应该消失了,想明白这个就很简单了 另外,这种看起来花里胡哨的动效一定是让设计师在他们的软件里先设计好,导出素材给你用的,设计的工作量应该在他们那边做好,不要在程序里调试,要让他们意识到这些动效需要工作量...而不是一句照着做就行 |
9
chuck1in 2023-10-31 22:32:55 +08:00
这种东西做到最后是不是就搞成游戏了。
|
10
lizy0329 2023-11-06 17:55:00 +08:00
lottie 交互
|