原文地址: https://www.yuque.com/antv/g2plot/trqnha
iOS 15 9 月 20 日发布,同步携带 Safari 15,国内用户在 21 号凌晨收到升级推送,在第二天 22 号,就收到 issue 反馈,G2 在新版本全部挂了。 #3635

这个 safari 版本的配色,和 AntV 的官网整体配色毫无违和感。

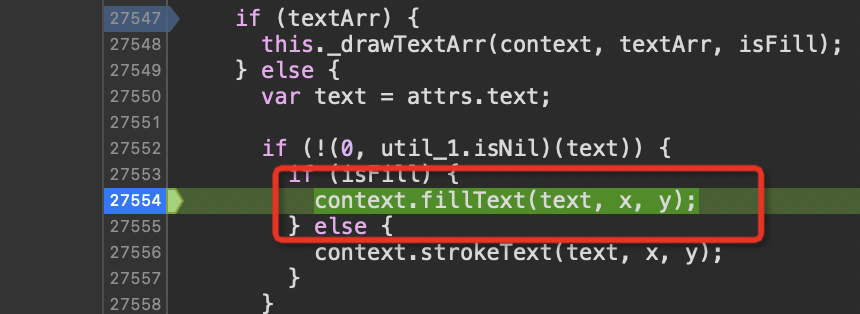
没有任何报错,没有任何额外信息,就是卡死浏览器, 导致页面崩溃。只好一行一行代码的断点,从 G2 到 G 一两万行代码,以及直觉断了大概 2h,终于定位到最后的一行代码。

最小复现 DEMO:
const canvas = document.getElementById('container');
const context = canvas.getContext('2d');
context.font = '20px -apple-system';
context.fillText('绘制中文', 0, 0); // 使用该字体绘制中文会出现问题
先不管为什么,先解决问题再说 #3640。
-apple-system 这个字体从 G2 2.x 开始就作为内置主题的默认字体,所以这个问题影响到所有 G2 的版本。很奇怪,这个究竟是什么字体?为啥那么早就内置了,而实际 google 搜索,并不能搜到这个字体。
所以,我猜测大概率是:设计师的设计软件,在直接导出样式的时候,fontFamily 包含有这个字符串,这个字符串只是一个占位符,代表当前苹果系统的字体。
如果是这样的话,上述复现 DEMO 中改成任意一个 xxx 不存在的字体,理论上同样可以复现。如果是这样的话,那 iOS 的这个 bug 就很严重了,如果使用不存在的字体在 Canvas 上绘制文本,就会卡死浏览器。
测试结果,竟然是不会。那如果这样的话,意思就是 -apple-system 这个字体名称确实有他的含义,并且 iOS 系统对他也确实有额外的处理,导致了渲染卡死。
下一步,理论上就是应该到 iOS 的源代码中去看对 -apple-system 字体的处理逻辑了。到这里就不好意思了,能力太差,无法深入到操作系统底层去排查,有相关经验的,可以进去走下。
normalize-url 这个包中,最新版本的 7.x 已经修复,但是狗血的是,5.x 后的版本仅支持 node 环境,所以这个问题,目前只能锁定 4.x 版本解决。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.