原文地址: https://www.yuque.com/antv/g2plot/trqnha
iOS 15 9 月 20 日发布,同步携带 Safari 15,国内用户在 21 号凌晨收到升级推送,在第二天 22 号,就收到 issue 反馈,G2 在新版本全部挂了。 #3635

这个 safari 版本的配色,和 AntV 的官网整体配色毫无违和感。
卡死的问题

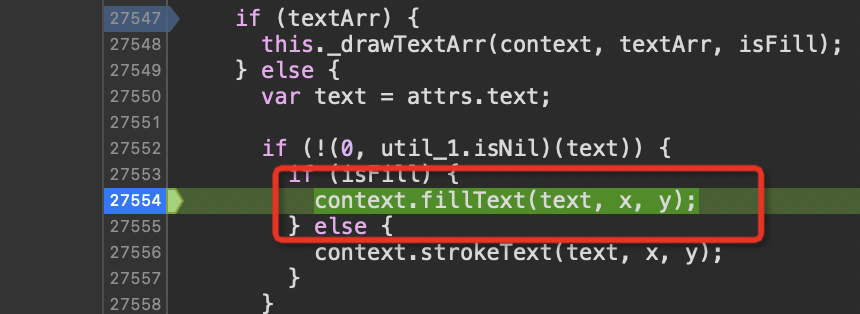
没有任何报错,没有任何额外信息,就是卡死浏览器, 导致页面崩溃。只好一行一行代码的断点,从 G2 到 G 一两万行代码,以及直觉断了大概 2h,终于定位到最后的一行代码。
 然后通过看 context 、text 等信息,最终排查到问题在于:**在 iOS 15 canvas 中绘制中文,如果使用 -apple-system 字体,直接卡死,而 G2 内置主题字体使用的 -apple-system 。**
然后通过看 context 、text 等信息,最终排查到问题在于:**在 iOS 15 canvas 中绘制中文,如果使用 -apple-system 字体,直接卡死,而 G2 内置主题字体使用的 -apple-system 。**
最小复现 DEMO:
const canvas = document.getElementById('container');
const context = canvas.getContext('2d');
context.font = '20px -apple-system';
context.fillText('绘制中文', 0, 0); // 使用该字体绘制中文会出现问题
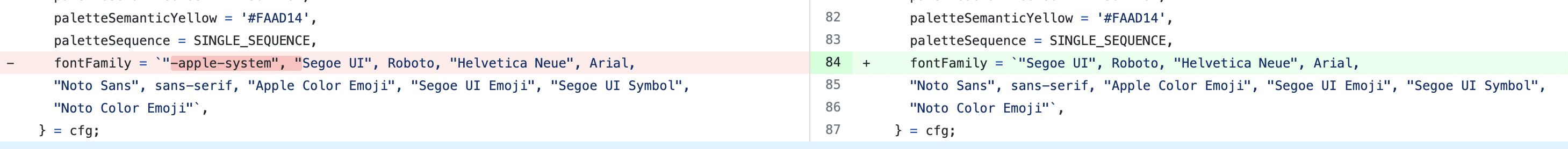
先不管为什么,先解决问题再说 #3640。

-apple-system 字体问题
-apple-system 这个字体从 G2 2.x 开始就作为内置主题的默认字体,所以这个问题影响到所有 G2 的版本。很奇怪,这个究竟是什么字体?为啥那么早就内置了,而实际 google 搜索,并不能搜到这个字体。

所以,我猜测大概率是:设计师的设计软件,在直接导出样式的时候,fontFamily 包含有这个字符串,这个字符串只是一个占位符,代表当前苹果系统的字体。
如果是这样的话,上述复现 DEMO 中改成任意一个 xxx 不存在的字体,理论上同样可以复现。如果是这样的话,那 iOS 的这个 bug 就很严重了,如果使用不存在的字体在 Canvas 上绘制文本,就会卡死浏览器。
测试结果,竟然是不会。那如果这样的话,意思就是 -apple-system 这个字体名称确实有他的含义,并且 iOS 系统对他也确实有额外的处理,导致了渲染卡死。
下一步,理论上就是应该到 iOS 的源代码中去看对 -apple-system 字体的处理逻辑了。到这里就不好意思了,能力太差,无法深入到操作系统底层去排查,有相关经验的,可以进去走下。
Safari 15 的正则解析
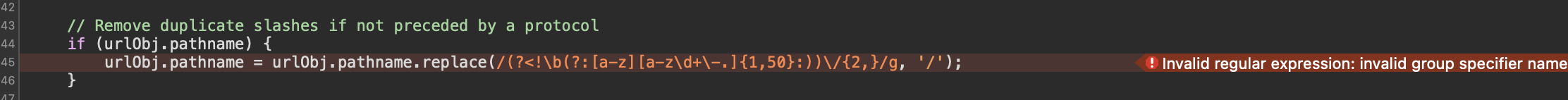
 这个问题,直接导致 AntV 的所有官网在 Safari 15 中都打不开,这段正则在 chrome 上解析正常,但是在 Safari 15 是一个不合法的正则,出现在
这个问题,直接导致 AntV 的所有官网在 Safari 15 中都打不开,这段正则在 chrome 上解析正常,但是在 Safari 15 是一个不合法的正则,出现在 normalize-url 这个包中,最新版本的 7.x 已经修复,但是狗血的是,5.x 后的版本仅支持 node 环境,所以这个问题,目前只能锁定 4.x 版本解决。
经过网友指正,“-” 是搜索引擎的关键词,所以没有搜索到。重新搜索得到这篇文章。
fontFamlily 中的 system-ui 是指系统当前默认的字体,这个规范,而实际规范实施的时候呢,考虑到不同平台及向后兼容,在 macOS 和 iOS 上,我们需要使用 -apple-system 及 BlinkMacSystemFont来兼容适配 system-ui 标准。
欢迎关注我们的公众号,会定期更新技术文章,以及可视化相关内容。

1
clf 2021-09-26 17:00:12 +08:00
一般移动端用 antv f2 。
(我们的 G2 也翻车了,然后解决方案是直接更新成 F2.) |
2
fe619742721 2021-09-26 17:01:18 +08:00
有意思,想了解下怎么 debug 定位到的
|
3
clf 2021-09-26 17:03:02 +08:00
而且不止是 safari,包括钉钉内集成的 H5 、企业微信里集成的 H5 都崩溃了。
|
4
mzlzero 2021-09-26 17:04:09 +08:00
断点二分法是不是更快,不用一行一行断
|
5
ss098 2021-09-26 17:05:10 +08:00
查不到 -apple-system 是因为减号是 Google 的过滤语法,搜索 apple-system font 就可以了。
|
10
50vip OP @fe619742721 一直断点
|
11
anguiao 2021-09-26 18:03:02 +08:00 可以搜“\-apple-system”,这样就能搜到了,其他类似的情况也可以这么处理。
|
12
find456789 2021-09-26 19:25:13 +08:00
希望有大神可以分享下, 排查这种错误的思路,方法
|