这是一个创建于 2564 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2018-09-26 10:39:07 +08:00
101
bibizhang 2018-09-14 15:32:21 +08:00
冲这个配色可以搞个绿帽文学站点,流量一定会很可观
|
102
loryyang 2018-09-14 15:33:58 +08:00
我怀疑根本没有美工吧。。
|
103
coolesting OP @vicunart 还没正式开放,骗流量真说不上,因为网站一直很丑,所以不敢开放
@Vhc001 谢谢,真的还无有想好用什么域名 @YvesX 那是测试内容 ———___———!! 别当真了 @EvansUtopia 很好,直得考虑 @xianxiaobo 没有美工。。。 @ben1024 和 php 版本有啥关系,一般人只看内容和美工的 @Eugene1024 很好的建议 @stargazer242 色调这个也是挺头痛的,本来想用白色底的, 但又不护眼,如果用绿底,又显得特别另类,怪里怪气的 @erDaren 不是全匿名,发帖要注册,回复可以匿名 @killerv 和版本有关系吗? @fenx 这种风格不错,但让人看了觉得太简单,是不是还会觉得丑。btw,你前端用的是什么调试器 |
104
zhuangzhuang1988 2018-09-14 15:44:03 +08:00
挺好看的
而且颜色不伤眼睛. |
105
godwow 2018-09-14 15:44:45 +08:00
丑哭了😂
|
106
coolesting OP @zhuangzhuang1988 其实我就是一直想要看起来舒服的色调,但是好似又不太好看,而大众化都是走白底路线,突然换个别的色调,总觉得阴阳怪气。
|
107
nosay 2018-09-14 15:53:37 +08:00
梦回 2000 年?
|
108
lingo 2018-09-14 15:58:54 +08:00 |
109
coolesting OP @lingo 的确有点难~~ 这样只改了色调,好像没什么变化。
|
110
liu19931020 2018-09-14 16:05:18 +08:00 |
111
HeavenlyChorus 2018-09-14 16:10:16 +08:00 via Android
不难看啊 只是不 fancy 而已
|
112
NotNil1 2018-09-14 16:18:05 +08:00
还以为要换个好看的美工
|
113
iamsea 2018-09-14 16:26:48 +08:00
护眼模式
|
115
coolesting OP 请问是那一位牛逼人物,一下子把匿名回复删清不光了
|
116
kevin1852 2018-09-14 16:35:10 +08:00
不是挺复古的嘛
|
117
tagtag 2018-09-14 16:42:32 +08:00
第一眼我以为是哪个开源项目的官网
|
118
Alexisused 2018-09-14 16:43:16 +08:00
这配色我还以为是 sis
|
119
coolesting OP @tagtag 是打算开源的,但目前还有很多没完善之处
|
120
littlejohnny 2018-09-14 16:45:37 +08:00 我是 UI (就是楼主所说的美工),强迫症纠正一下楼主标题,美工是个职业或者个人,你可以说界面很丑或者 UI 很丑。但不能说美工很丑,不然美工会拿刀来找你,哈哈。
正题,这个界面确实不好看,这草原~~~~而且从这个配色来看楼主配色方面暂时没啥天赋。。你干脆仿 V 站配色好了。另外就是界面好不好看配色只是一小方面,排版,样式都有影响。你字小点儿,padding 多留点儿,加点儿含蓄的阴影啥的。 |
121
pandaaa 2018-09-14 16:46:45 +08:00
随便找个 UI 框架?搭配一下其实挺好看的,又不是非要自己写样式
|
122
wyssurvivor 2018-09-14 16:47:36 +08:00
这是丑吗?一片绿啊
|
123
yizhilcd 2018-09-14 16:54:36 +08:00
这边框太重了很分散注意力,而且每一项的背景色也没多大必要,控制好项与项的间隔就好了
|
124
coolesting OP @littlejohnny 非常有用的建议
|
125
coolesting OP @yizhilcd 感谢.
|
126
TomatoYuyuko 2018-09-14 17:07:06 +08:00
上 UI 库吧,省时省力
|
127
shuaiyong 2018-09-14 17:07:20 +08:00
别骗人了,你们根本就没有美工 笑 cry
|
128
fenx 2018-09-14 17:10:51 +08:00
@coolesting 个人想法是「简单≠简陋 / 丑」。当然项目如果是自己的话还是自己满意就好,因为不管怎么改都会有人说「丑」的……
btw 我是美工,只会⌘⇧C ;图是中午吃饭时花几分钟随便做的,因为挺喜欢新 Chrome(Android) NTP 上「推荐文章」那一块。 |
129
moluwentu 2018-09-14 17:13:39 +08:00
好原谅,23333
|
130
Lanke0 2018-09-14 17:18:24 +08:00
这!!好好调整调整吧
|
131
IMuMa3 2018-09-14 17:18:53 +08:00
这怕是程序员自己写的 css 吧…
|
132
ai0by 2018-09-14 17:25:36 +08:00
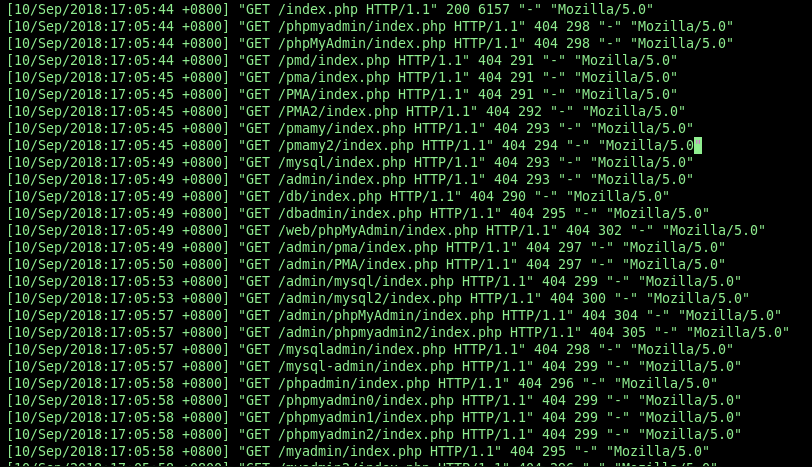
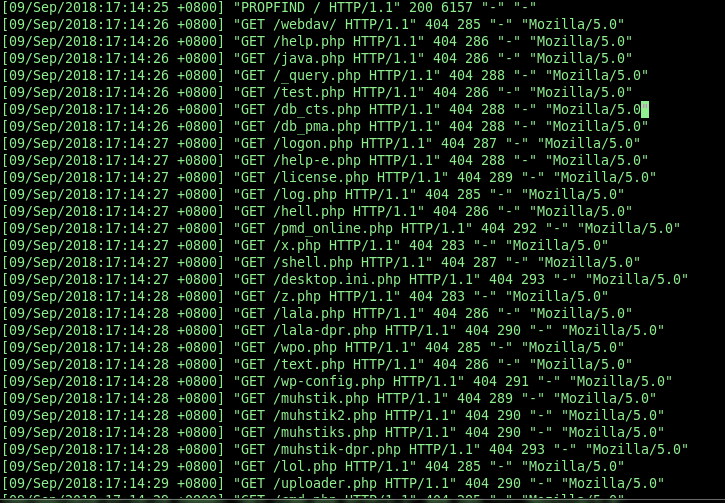
似乎被哪位大兄弟攻陷了呢。。。看看 title。。。
|
133
wpzero 2018-09-14 17:26:53 +08:00
很像后端大神的网站
|
134
niketwo 2018-09-14 17:28:21 +08:00 via Android
不知为什么,第一眼觉得是湾湾的一些论坛
|
135
wangfei324017 2018-09-14 17:29:14 +08:00
(你好,网站安全意识太差,UI 改完后记得加个防注入,来自热心的 v2 网友) 233333
|
136
1nclude 2018-09-14 17:29:35 +08:00
嗯,存在 SQL 注入漏洞。。
|
137
Mogugugugu 2018-09-14 17:31:49 +08:00
围观 Title 0 0,楼主记得新开一个帖子 讨论一下安全 0 0
|
138
mrjoel 2018-09-14 17:35:52 +08:00
已经被日。
|
139
catinsides 2018-09-14 17:36:04 +08:00
回复内容里居然包含脚本内容,小心 xss
|
140
tuimaochang 2018-09-14 17:43:53 +08:00
被 xss 注入了,哎呀……
|
141
jswh 2018-09-14 17:44:04 +08:00
试试 material design,遵循规则,用标准组件,就不会太丑
|
142
spemoon 2018-09-14 17:46:06 +08:00
|
143
chimingphang 2018-09-14 17:47:47 +08:00
抄一下会死哦
|
144
baicheng10 2018-09-14 17:51:47 +08:00
其实我个人觉得还蛮好的,清爽。
(你好,网站安全意识太差,UI 改完后记得加个防注入,来自热心的 v2 网友)  |
145
chenyu8674 2018-09-14 17:53:55 +08:00
这配色……你们美工家里种韭菜园子的吧
|
146
famez 2018-09-14 18:02:27 +08:00
颜色很蔬菜,很老的那种
|
147
coolesting OP |
148
arszlyx 2018-09-14 18:15:15 +08:00
这配色很像某榴啊
|
149
songkl 2018-09-14 18:31:21 +08:00
字体大小 间距 搞好 没颜色也不至于这样吧 ,我是回到 wap 时代了吗?
|
150
lscho 2018-09-14 18:36:55 +08:00
密码竟然还是明文的。。。数据库竟然有 13 张表。。。能写这么多的表,没一点安全意识吗?
|
151
kslr 2018-09-14 19:05:35 +08:00
这个颜色我觉得还可以,适合阅读,UI 框架已经看腻了。
|
152
kslr 2018-09-14 19:08:11 +08:00
国内有个叫抽屉的,但是风气素质感觉一般,你可以尝试做国内的 hacker news
|
153
baoshu 2018-09-14 19:27:11 +08:00 via iPhone
还不错,很简洁
|
154
HiJackXD 2018-09-14 19:54:21 +08:00 via iPhone
还行 护眼性冷淡风
|
155
hanzichi 2018-09-14 20:05:11 +08:00
找个 css 框架吧
|
156
wpzero 2018-09-14 20:08:30 +08:00
zcroot zcqj888....
|
157
wpzero 2018-09-14 20:09:01 +08:00
把安全先做好再说
|
158
winglight2016 2018-09-14 20:10:24 +08:00
这不是美工问题吧,整个网站的布局还是 20 年前的风格
|
159
witcat 2018-09-14 20:11:17 +08:00
多学习和借鉴 一个人包揽全部不是难事 多做几个项目就好了 大概七八个
|
160
xiaopenggggggg 2018-09-14 20:29:02 +08:00
能 sql 注入 😂 😂
|
161
xiaopenggggggg 2018-09-14 20:29:50 +08:00
Could not query: Table 'cms_db18595.users' doesn't exist
|
162
coolesting OP @lscho 密码的确是明文,因为安全这块几乎没怎么做的。
|
163
ksco 2018-09-14 20:33:33 +08:00 楼主建议你先关闭服务吧,随随便便就能拿到整个网站的任何信息了。
|
164
rockeyshao 2018-09-14 20:35:20 +08:00 via iPhone
不如改成 v2 这样
|
165
coolesting OP @rockeyshao v2 可以的,但就是不喜欢白底黑字, 我想弄个护眼样式。
|
166
PayneSeediqBale 2018-09-14 20:52:03 +08:00 楼主,发表下看法,进去的第一感觉颜色底色没问题,很舒服,但就是字体排版给的感觉太乱了,不知道看哪里好
|
167
jason94 2018-09-14 20:56:26 +08:00
花了五秒钟终于打开了,比想象中好点
|
168
xiaopenggggggg 2018-09-14 21:07:13 +08:00 | uid | level | created | username | password |
+-----+---------+------------+----------------------+---------------+ | 1 | 9 | 1513346626 | zcroot | zcqj888rb | | 2 | 1 | 1513346626 | zcedit | zcqj888 | | 3 | 1 | 1513346626 | zcarch | zcqj | | 4 | 1 | 1513346626 | zcview | zcqj | | 5 | 1 | 1536897183 | 贾斯汀比比 | F9vj@8l^il%m | | 6 | 1 | 1536905017 | <script>alert(11)</s | 123456 | | 7 | 1 | 1536905034 | <script>alert(11)</s | 123456 | | 8 | 1 | 1536912757 | zaqzaq0125 | zaqzaq0125q | | 9 | 1 | 1536917906 | admin | qwe123 | | 10 | 1 | 1536918596 | test123 | test123 | | 11 | 1 | 1536919189 | zhangsan | 111111 | | 12 | 1 | 1536919345 | as | asss | | 13 | 1 | 1536919390 | ; and 1=1 and 1=2 | 1 | | 14 | 1 | 1536920431 | <script>console.log( | 123456 | | 15 | 1 | 1536920449 | <script>console.log( | 123456 | | 16 | 1 | 1536927478 | 'or 1=1# | 'or 1=1# |
169
pandasoda 2018-09-14 21:16:29 +08:00
为什么访问不了了?
|
170
coolesting OP @pandasoda 比机械扫描,扫到超出最大连接数了
  |
171
soho176 2018-09-14 21:39:48 +08:00
|
172
coolesting OP @xiaopenggggggg 你狠利害。 我修改了点,再来一次。
|
173
coolesting OP @soho176 第一个可以,第二个不知道怎么用。。
|
174
ksco 2018-09-14 21:56:40 +08:00
|
175
lastpass 2018-09-14 21:59:30 +08:00 via Android
背景不要用纯色,不要用纯色,如果没有一定水平是驾驭不住的。可以去搜一些极简约的墙纸。这这个来当背景。不伤眼,也不难看,最主要简单。
|
176
coolesting OP @ksco 还是被注入~~
|
177
pcar 2018-09-14 22:00:06 +08:00
挺有特色
|
178
icylogic 2018-09-14 22:00:42 +08:00
让我想起很久以前一个 h 网站……
|
179
ksco 2018-09-14 22:01:03 +08:00 @coolesting 哈哈,不算是注入啦,创建帐号的时候加了个 level 字段
firstime=&username=zcroot1&password=zcqj888rb&shot_vcode=83497&level=9 |
180
my101du 2018-09-14 22:03:27 +08:00
设计很好,很人性化! 想起了老夫当年在宿舍里打红警,玩星级,用网络蚂蚁网际快车的时光。那时候特别流行按照网上冲浪时遇到的 MM 告诉我的秘诀:把屏幕改成豆沙绿可以护眼哦!
看一个网站能想起青春的点点滴滴,真的令人唏嘘啊。 |
181
citydog 2018-09-14 22:04:04 +08:00
10 多年前的站都比这个漂亮
|
182
colorfulberry 2018-09-14 22:04:23 +08:00
都被玩坏了么
|
183
geekape 2018-09-14 22:09:07 +08:00
说实话,随手一个框架都比你这好多了
|
184
lscho 2018-09-14 22:33:10 +08:00
@coolesting
[13 tables] +-----------+ | user | | category | | file | | optionkv | | record | | recordkv | | tag | | tag_assoc | | useract | | userinfo | | userkv | | usermsg | | usersess | +-----------+ |
185
coolesting OP @ksco 汗,我明明强制设置 level 是 1 的。。
|
186
goodan 2018-09-14 22:42:02 +08:00 外行瞎说一下:
圆角色块做板块,层次间区隔蛮突兀的,用色块有割裂感,和现在流行的扁平化,无边框化有点背道而驰,但也有自己风格,谁说一定要追逐潮流是吧。 配色的处理有点复古,不过的确挺护眼,暗色调,不眨眼,刚开始不适应,久了还感觉蛮舒服。 |
187
F2Sky 2018-09-14 22:46:48 +08:00
绿色比较养眼。
|
188
coolesting OP @goodan 感谢,有边框的确怪里怪气。
|
189
hugee 2018-09-14 23:03:34 +08:00 via Android
多看看,其实不丑了。
|
190
bumz 2018-09-14 23:49:42 +08:00
53 楼配色差不多就很漂亮(以当下的审美趋势)
目前流行的是低对比度纯色无边圆角 楼主的风格可能是 200x 年流行的? |
191
wlwood 2018-09-14 23:53:05 +08:00 via Android
其实第一眼看 reddit,也丑爆了(之前的 UI),不过,并不影响它流行啊。
要改的话,css 够好应该也是 ok 的,或者现在的通用 UI 组件什么的放上去? |
192
Kamiimeteor 2018-09-14 23:57:44 +08:00
哈哈哈,可以帮忙改进~
|
193
coolesting OP |
194
ByZHkc3 2018-09-15 00:25:37 +08:00
为什么还是有注入。。。
|
195
lscho 2018-09-15 00:32:01 +08:00
@coolesting 然而并没有效果
Database: cms_db18595 Table: category [5 columns] +----------+-------------+ | Column | Type | +----------+-------------+ | cid | int(11) | | descript | varchar(60) | | follow | int(11) | | name | varchar(20) | | number | tinyint(5) | +----------+-------------+ |
196
neezer 2018-09-15 01:37:58 +08:00 交互也有问题:
1、第一次浏览不知道最上面的内容是最新的还是最老的(你别管绝大多数 xx 都是最新的在上面,你起码给个排序的逻辑在上面,比如每个帖子显示一个最后回复时间 or 最后发帖时间) 2、内容过长之后是不是应该给个 xxxxxx ... 或者 xxxxx (点击查看更多 /详情) ,并且最后的 ... 或者 查看详情 还可以点击? 另外过长的帖子,最终显示的数量可以统一一下么,这么忽长忽短的看着不难受么。。。 3、似乎里面的回复排序挺随性的? 4、这话可能不中听:反正我觉得做到你会员的要求挺难的,我觉得我这辈子能做好我自己就行、 |
197
neezer 2018-09-15 01:41:38 +08:00
再加一条:
5、你不觉得回复按钮挺奇怪的么?到底是回复上面的还是下面的?你在页面最上方,自然能看出来是按照 发帖时间、发帖人、内容的排序。但你划到中间,讲真的我怎么知道是不是 内容、发帖时间、发帖人这样的排序? 能否把回复移到内容框的右下角?(当然我不确定这样是否好看)至少能让人一眼看出来我在回复谁 |
198
fuermosi777 2018-09-15 02:04:25 +08:00 我不觉得丑啊,我觉得是在今天乱七八糟设计中的一股清流
|
199
yingfengi 2018-09-15 07:24:06 +08:00 via Android
#333
#eee 试试 |
200
shiweifu 2018-09-15 08:10:43 +08:00
要不用 Bootstrap 改一波?
|