V2EX › 分享创造
造了个新轮子 ef.qt ,让我们用写前端的手感来写 qt
ClassicOldSong · ClassicOldSong · 2019 年 12 月 16 日 via Android · 8855 次点击这是一个创建于 2240 天前的主题,其中的信息可能已经有所发展或是发生改变。
https://github.com/TheNeuronProject/ef.qt
用法参考 ef.js ,官网 ef.js.org
跟女票一起造的轮子,codegen 部分是用 js 写的,所以生成出来的东西是纯 C++的,性能超强。有了 ef.qt 以后至少我自己开发跨平台桌面应用的话,electron 可以洗洗睡了。。。
demo app 体积只有 100k 左右,内存占用 10M,相当节省资源。更关键的是,我甚至可以在嵌入式应用里使用 ef.qt 且依旧能够保持极高的性能和极低的占用。对比一下 rn 或者 weex 这样的技术,ef.qt 同样能做到一套代码在多个平台上使用,而且还摆脱了 js runtime 带来的性能问题,使用体验也十分接近前端开发,岂不美哉🤣
第 1 条附言 · 2019 年 12 月 16 日
v2 传图比较麻烦就直接看 twitter 吧😂
https://twitter.com/ClassicOldSong/status/1206363368497373185
https://twitter.com/ClassicOldSong/status/1206363368497373185
1
love 2019 年 12 月 16 日
没看明白这是个啥,主页也太敷衍了吧,什么介绍都没有
|
2
yuang 2019 年 12 月 16 日 via Android
这么牛批的吗,随便就干翻 electron 了?
|
3
ClassicOldSong OP @love 本身需要了解 qt,然后模板和使用逻辑跟 ef.js 基本一致,这几天刚搞出来所以还没写文档。
|
4
ClassicOldSong OP @yuang 毕竟 electeon 本质浏览器,而 qt 不是
|
5
zxCoder 2019 年 12 月 16 日
虽然看不懂 但是顶一个
|
6
zhw2590582 2019 年 12 月 16 日 没看懂,官网没说明,这里又没有说明,突然说 electron 可以洗洗睡。
|
7
imdong 2019 年 12 月 16 日
所以,用写 css/js 的手法编译 qt 么?
|
8
tyrealgray 2019 年 12 月 16 日 via Android
难道只有我觉得 js runtime 是优势而不是劣势吗?
|
9
ClassicOldSong OP @imdong 不,是用现代前端的开发思路来写 qt
|
10
ClassicOldSong OP @tyrealgray js runtime 太慢了。。。。参考饿了么等 app 在三年前的旗舰机上有多卡就知道了。。。而且还需要额外的内存和文件体积开销,对于一个 app 来说我觉得这很重要
|
11
ClassicOldSong OP @zhw2590582 底下 append 的 twitter 链接里有截图
|
12
darknoll 2019 年 12 月 16 日 via Android
所有代码加起来有 2000 行没?
|
13
ipwx 2019 年 12 月 16 日 via Android
why not qml
|
14
crysislinux 2019 年 12 月 16 日
Qt 怎么会只有 100k
|
15
ClassicOldSong OP @crysislinux 动态链接
|
16
ClassicOldSong OP @ipwx qml 第一写起来比 qt 本身还要鬼畜,第二逻辑层还是 js,还是得带 js runtime,该慢还是慢。。。。
|
17
ClassicOldSong OP @darknoll 生成出来的可以轻松过 2000 行,但你大可不管生成出来的长啥样。。。ef.qt 本体目前就几百行,其实小得很
|
18
secondwtq 2019 年 12 月 16 日
诶快 20 楼了这花式秀女票都没看出来?楼主很失望啊
|
19
skadi 2019 年 12 月 16 日
我见过类似的库,而且不依赖 QT.可惜他鸽了.
|
20
ClassicOldSong OP @skadi 求名字或项目地址
|
21
secondwtq 2019 年 12 月 17 日
话说这个 event handler 的代码是写 C++ 还是 JS ...
|
23
fotile96 2019 年 12 月 17 日
假如一开始写的不对,并且 translator 没查出错,之后编译报 error 定位回源文件的时候是不是会让人感到特别头冷..
|
24
hlwjia PRO 不好意思,我看到“跟女票一起造的...” 我就把网页关了
|
25
ClassicOldSong OP @secondwtq 是 C++
|
26
ClassicOldSong OP @fotile96 模板和生成的 C++代码基本是一对一的关系,所以靠编译器来查错似乎没啥问题(逃
|
27
devtiange 2019 年 12 月 17 日
@ClassicOldSong 逻辑层还是用 c++ 写的话, jser 表示不会写啊
|
28
ClassicOldSong OP @devtiange 所以这实际上并没有 target 纯 jser 啊😂
|
29
charlie21 2019 年 12 月 17 日 via iPhone
所以 像 GUI framework wrapper 这种东西(比如 GTK 有各种语言的 wrapper 比如 GTK# ),都是 code generator 吗?
https://www.gtk.org/language-bindings.php |
30
ProjectSky 2019 年 12 月 17 日 via Android
跟女票一起造的?????
|
31
vlitter 2019 年 12 月 17 日 via Android
关注一下,等你的文档
|
32
userdhf 2019 年 12 月 17 日
有女票?果断不看了!
|
33
userdhf 2019 年 12 月 17 日
为啥感觉你在逆着 wasm 来?。。。
|
34
shakaraka PRO 跟女票一起造?举报了举报了
|
35
cernard 2019 年 12 月 17 日
能否兼容前端工程化的那一套东西?做到 Write once, run anywhere
|
36
cernard 2019 年 12 月 17 日
如果需要专门学习之后,但无法做到兼容其他终端,那么直接 qml 写桌面程序也不错,或者 winform 之类的。
|
37
ClassicOldSong OP @cernard 本身就是 qt 的一些简单包装,qt 能做的 ef.qt 就能用。这个毕竟本质上还是 C++项目,所以前端那一套是用不了的。
另外 qml 其实还不如用 electeon,底下都是 js,runtime 甚至还比 v8 慢。。。我在 9900k 上跑 qml 的 demo 连 60fps 都到不了就比较尴尬了 winforms 的话局限性太强了,只有 windows 能用。。。。 |
38
ClassicOldSong OP @userdhf 这是纯 C++,跟 js 实际上一点关系都没有。。。runtime 没有任何 js,js 只是用来把模板转换到 C++ header 用的
|
39
ClassicOldSong OP @charlie21 我觉得不是。。这个 wrapper 应该是对 gtk api 的包装而不是 codegen
|
40
123s 2019 年 12 月 17 日
所以是写给前端用的?
|
41
ClassicOldSong OP @123s 不是,是让用 C++写 qt 的时候能像写前端一样方便
|
42
diveIntoWork 2019 年 12 月 17 日
error: C2653: “ef”: 不是类或命名空间名称
demo 跑不通。。 |
43
yangheng4922 2019 年 12 月 17 日
用起来怎么样
|
44
SansXie 2019 年 12 月 17 日
看了下源码, 跟我写的 thrift 转 ts, ts gateway 生成 api 类型包都是一个套路出来的哈哈哈
|
45
OctopusGO 2019 年 12 月 17 日 via Android
举报了,楼主有女票
|
46
ClassicOldSong OP @diveIntoWork 你是不是忘记运行 `efqt generate` 了。。。。另外 VisualStudio 下的行为我不太熟悉,有熟悉的同学麻烦帮忙看一下😂
|
47
ClassicOldSong OP @diveIntoWork 刚刚修了一个绝对路径的 bug,麻烦顺便更新一下
|
48
1239305697 2019 年 12 月 17 日
好了,知道你有女朋友了
|
49
hmzt 2019 年 12 月 17 日
就是说用 js 来写界面, 不用 qt 自带的手动拖控件?
|
50
xrr2016 2019 年 12 月 17 日 via Android
画重点 “跟女票一起造的轮子”
|
51
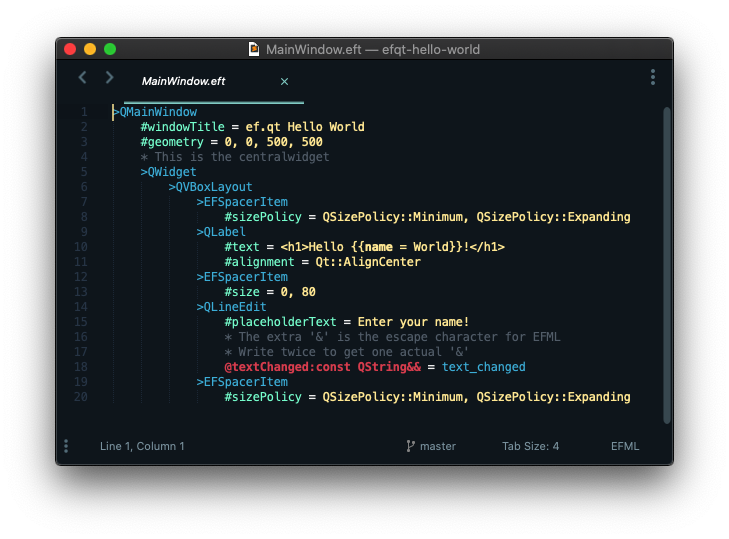
ClassicOldSong OP @hmzt
 不是用 js 写界面,是用图上这种模版语法来写,然后用 js 写的生成器把模版生成为 C++ header。好处是可以在模版里标注逻辑层需要访问 /修改哪些信息,并且可以在模版里描述哪些地方需要监听事件。这样逻辑层就可以只操心模版中标注出来的信息而不需要管其他无关紧要的布局 /占位用 widget。 |
52
nobodyhere 2019 年 12 月 17 日
|
53
ClassicOldSong OP @nobodyhere 这个的逻辑层还是 js,而且还多了一大把 js 跟 C++之间的数据交换开销。ef.qt 实际上是纯 C++的,所以最终的执行效率、内存占用以及文件体积都会比基于 NodeGUI 的东西小很多很多。
|
54
ClassicOldSong OP @yangheng4922 我女票表示:
``` 我花了 10 分钟解决了在 Qt Creator 里拖来拖去半小时才能解决的问题 ``` ``` 然后我刚才发现 使用 efqt 我可以做这么一件神奇的事情 使用同一套逻辑管理几种不同的界面 用模板就行了 ``` |
55
ClassicOldSong OP |
56
ClassicOldSong OP @ClassicOldSong 噗执行效率应该是高很多很多
|
57
aunox 2019 年 12 月 17 日
加油,让我们看到更多
|
58
secondwtq 2019 年 12 月 17 日
C++ 写逻辑就说的通了 ...
GUI 还有一个问题是集合的处理,就是把数组渲染成控件列表,数组更新时控件如何更新的问题(或者可以扩展到任何 non-trivial 的数据绑定) React 和 Angular 是根据 key 做 diff,需要整个遍历一遍数组。WPF 稍微聪明一点,搞了个 ObservableCollection Qt 需要显式操作组件,Cocoa 不用 Binding 的话好像也是 不知道 ef.qt 怎么处理 |
59
ClassicOldSong OP @secondwtq ef 比较偷懒,数组里放的是组件而不是 data,所以对数组的操作是直接映射到 view 上 widget 的位置变化上的。ef 的逻辑是单层管理,所以并不存在 React 或者 Vue 或 Angular 这样需要给数据进行 key tracking 或者 diff 的操作。
这一点在 ef.js 和 ef.qt 里都是如此,而我造 ef.js 的最初始动机就是 Vue 想要在一个列表渲染结果里展示不同类型的组件时写起来太尴尬。。。需要 v-if、v-else、v-else-if 写一大堆,而我把不同类型的数据放进去之前很可能已经做过一遍 if else 了。。。。。。 |
60
skadi 2019 年 12 月 17 日
xml 描述 GUI,然后,他貌似说的要用 ruby 做"动"的东西.结果鸽了.
|
61
secondwtq 2019 年 12 月 17 日
@skadi 说起鸽了的 Ruby 项目我就想起 https://en.wikipedia.org/wiki/Why_the_lucky_stiff 这个 ... 不过貌似不是
|
62
catror 2019 年 12 月 18 日 via Android
似乎 QT6 将会支持把 QML 编译成 C++
|
63
ClassicOldSong OP @catror 但是 qml 的语法还是好鬼畜啊😂
|
64
maxint 2019 年 12 月 30 日
你这语法有点怪啊,为啥不用 JSX 的语法呢
|
65
ClassicOldSong OP @maxint 我非常讨厌 jsx,而且逻辑和 ui 混写实在是太糟糕了
|