V2EX › React
有多少人是放弃 react-native,转向原生了?
find456789 · find456789 · 2021-05-04 22:22:51 +08:00 · 9558 次点击这是一个创建于 1635 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近用 rn 开发了一个 ios 的 app, 就几个简单的页面 ,打包后体积 220m,
在开发中,遇到了各种 nodejs 特有的错误,光排错就花了一大半的时间
而且好几个错误,第二天就自动好了, 完全不知道错在哪里
后来我用了一下 xcode (原生开发), 发现 代码提示、 界面拖拽也都很方便
所以我就考虑,要不要放弃 rn, 转用原生
因为我要开发的 app 都不复杂,所以用原生并不会花很久的时间
如果我要开发的 app 很复杂, 那我估计用 rn,坑会多的让我头疼
所以,不管开发简单的、复杂的, 似乎用原生,才是最划算的, 因为坑可能更少,反而节省了时间,节省了情绪支出
所以我想问问, 我的分析对吗? 是否原生会更好呢?
这里有朋友是 放弃 rn,最终选原生的吗?
能说说 你用 rn 、 用原生的理由吗?
谢谢
第 1 条附言 · 2021-05-11 11:49:54 +08:00
附言:
经过几天的折腾,学了下 swift 的基本篇章, 现在已经把 app 重写,并上架到 App Store 了,
现在的体积是 5.2m , 体积真的变少了好多呀
果然 原生的体积很小
经过几天的折腾,学了下 swift 的基本篇章, 现在已经把 app 重写,并上架到 App Store 了,
现在的体积是 5.2m , 体积真的变少了好多呀
果然 原生的体积很小
1
manami 2021-05-04 22:25:32 +08:00
没有更好,只有更适合
|
2
find456789 OP |
3
bigggge 2021-05-04 22:35:23 +08:00
是 js 不是 nodejs
|
4
find456789 OP @bigggge
对对, 报错的时候,一大堆信息, 排查十分困难 |
5
TimeRain 2021-05-04 23:15:56 +08:00
从来没放弃原生
|
6
icanfork 2021-05-05 00:37:21 +08:00 via iPhone
使用 rn 的项目也重来没有放弃原生
|
7
maichael 2021-05-05 00:49:57 +08:00
老实说,如果原生能满足你,那你一开始选用 RN 就是错的(或者说 ALLIN RN )。
个人项目的话你想用啥就用啥,什么理由都可以不需要,完全可以因为你喜欢 RN 、Flutter 或者原生而选用。 公司项目或者团队项目选用 RN 无非想着节省人力成本,其实很多应用的复杂度是处于你说的这两者之间,它既没那么简单,有不小的工作量和复杂度,但又没有复杂到 RN 搞不定的程度,而且没有性能上的要求。 当然,适不适合是相对的、变化的;随着你的需求变化,应用复杂度变高,RN 可能渐渐就不再适合了。这就像后端一开始选用 Python 、Ruby 之类的语言,开发效率高,迭代速度快;但随着应用复杂度的提高以及需求的变化,原有语言不能满足你的需求只能换一种语言重写了。 |
8
HarryQu 2021-05-05 01:47:00 +08:00 使用 RN 、Flutter 这类跨平台框架。
你必须要有较为丰富的原生开发经验作为支撑,否则当遇到问题时,你根本找不到问题的解决办法。 |
9
HeapOverflow 2021-05-05 01:48:15 +08:00
discord 就用的 react native 啊,用户体验很不错。
|
10
NonClockworkChen 2021-05-05 06:27:02 +08:00 我不仅放弃了 RN,气的我直接,转岗了。
|
11
HariopaNic 2021-05-05 07:42:30 +08:00 via iPhone
我司用的是 rn,前期经常碰到一些奇怪的非代码层面 bug,见多了一个一个解决后面就很少看到了。我一直都没懂前端的原生是什么意思,有热心老哥讲讲么,就是指单纯的 html css js 不用任何框架是吧?
|
12
alamaya 2021-05-05 08:24:21 +08:00
@HariopaNic 这····你理解的前端就只有 web 吗
|
14
meteor957 2021-05-05 09:28:05 +08:00
大部分 web 前端压根没把客户端当做前端来看吧
|
15
superrichman 2021-05-05 09:51:45 +08:00 via iPhone
rn 用到最后会逼你用原生,然后就会变成功能没多少,体积超大,体验一般的 app
|
16
zjsxwc 2021-05-05 09:55:07 +08:00
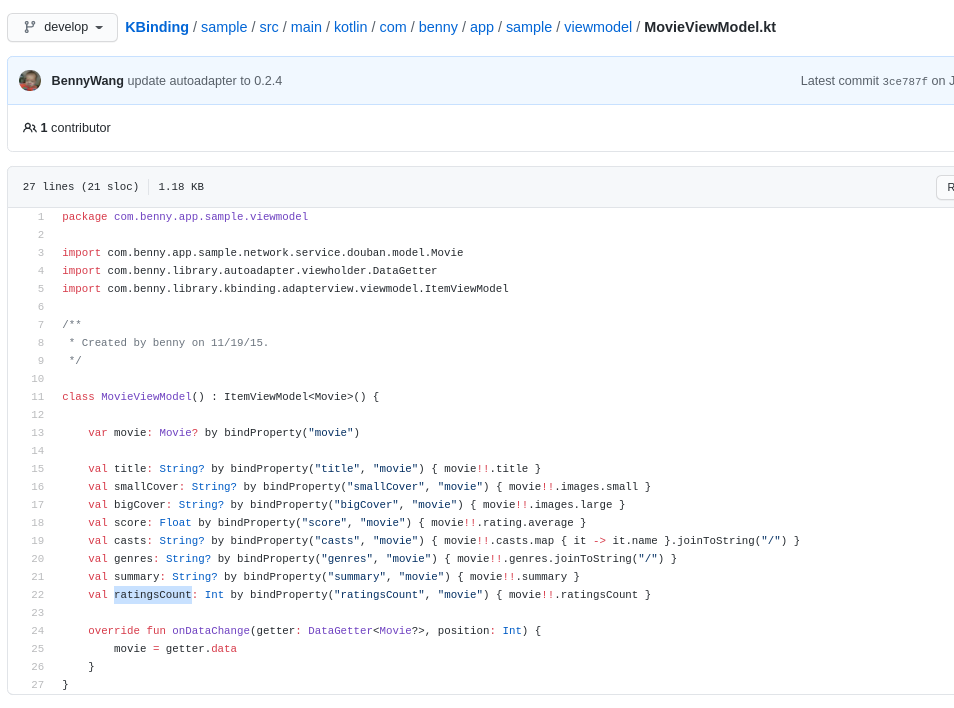
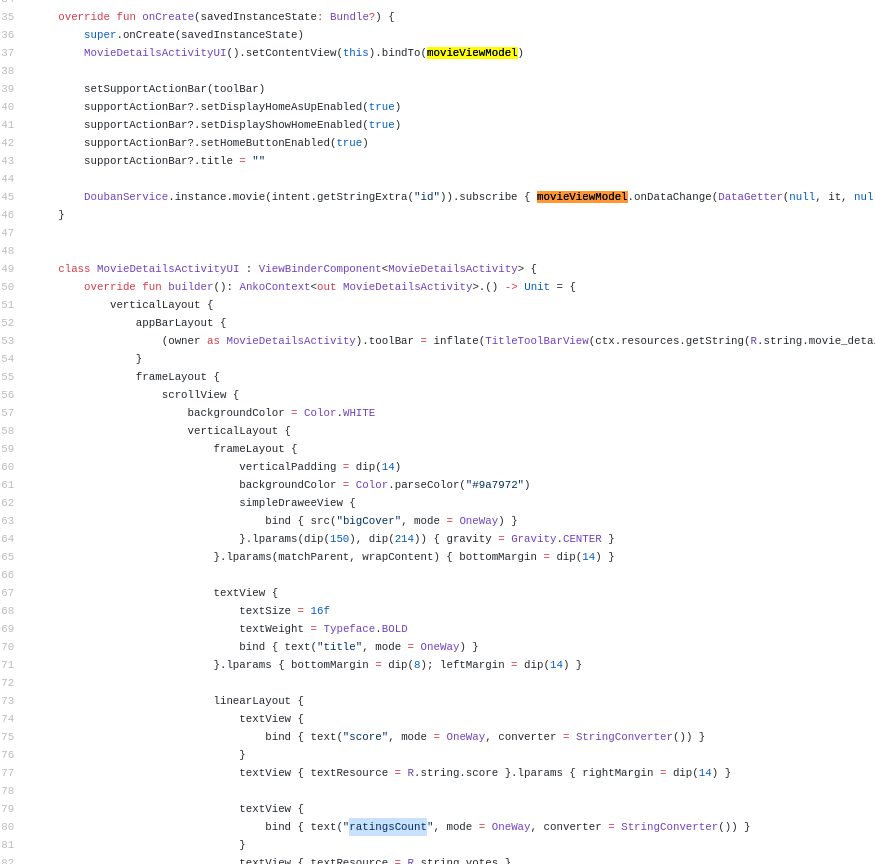
现在安卓 kotlin 用 mvvm 写界面,贼简单,只要写个 界面模板 ui 与 viewModel 就能自动绑定,
和前端 vue 写界面一样简单。 比如 kbings https://github.com/EndSmile/KBinding   |
17
zjsxwc 2021-05-05 10:04:01 +08:00
|
18
em2046 2021-05-05 10:42:29 +08:00
主要看你要不要支持安卓
以及还需要支持微信小程序(以及各种小程序)+H5,不选择这样跨端的方案而是写多个原生的会不会比较累 至于奇怪的第二天就好的问题,建议还是加上 --reset-cache,强制每次都不用缓存,用了之后启动和打包速度慢很多,但是奇怪的问题少多了 |
19
hyyou2010 2021-05-05 12:26:15 +08:00
可能 RN 适用于某些特定场景,比如不很复杂的新闻类展示页面,同时有跨平台需求。其他场景,我倾向原生。方方面面算下来,跨平台未必能节省什么。原生开发是安全的,可以在确定的时间有把握地完成工作。
现在 Google 也在推原生版 React,即 jetpack compose |
20
namelosw 2021-05-05 12:57:49 +08:00
基本就是两个方向的权衡,基本取决于团队需要的是什么,以及团队本身的强项:
1. 原生开发坑少,更快,体验也比较自然。 但是要雇好几个 team 做,如果端特别多,需求特别杂就会看起来很忙其实没做什么事。 2. RN / Flutter 跨端,好处是代码可以部分共享(特别是逻辑和网络层可以封装到一起),端特别多得情况且设计良好很有优势,可能每个只需要一个不同的 view 层,注入不同的 platform specifc 代码就完事了。适合一个 team 然后放几个不同平台专家。 但是性能相对差一些,不可避免有坑,真做起来不可避免还是要了解原生平台。 为了「简单」选 RN 是不可取的,打铁还需自身硬,这种选择本身是一个很大的 trade off 。眼馋 RN Flutter 的开发效率和步调一致,团队里面就得有很多多面手。像被抱怨很多的 Electron 和 React Native,Discord 做得其实都很不错。 另外 React Native 如果启动速度慢可以看下 FB 自己搞得 JavaScript runtime: https://github.com/facebook/hermes |
21
williamx 2021-05-05 14:25:46 +08:00 via Android
取决于你的 app 要不要跨平台以及跨平台用原生的成功有多高。都是投入成本和产出的博弈,仅此而已。
|
22
janxin 2021-05-05 14:48:24 +08:00
现在原生确实要比之前的简单和方便很多了,比如苹果的 SwiftUI 和安卓的 Jetpack,这两个框架基本上都在像目前的网页开发学习很多姿势。目前看你的需求对跨平台的需求本身不强烈,原生真的很不错。
|
23
yuhaoyuhao 2021-05-05 15:17:54 +08:00
@xuanbg 我从安卓转 Web 的
|
25
jsq2627 2021-05-05 16:03:13 +08:00
开发体验差之类的都能忍
不能忍的是 fb 自己现在对 RN 也是半放弃状态 |
26
maskiii 2021-05-05 17:08:44 +08:00
RN 做 GUI 框架挺好,热更新美滋滋
|
28
ruandao 2021-05-05 17:17:41 +08:00
220m 你这个包应该是多种架构的包在一起了
如果针对专门的架构进行打包,包会变小的 |
29
abcbuzhiming 2021-05-05 17:25:19 +08:00
@jsq2627 fb 对 rn 是半放弃状态?这是哪里的说法?
|
30
vaccer 2021-05-05 18:07:39 +08:00 via iPhone
和你相反, 忍受不了原生画页面的费时, 直接转 rn
|
31
jeffwcx 2021-05-05 18:18:41 +08:00
@xuanbg 我的理解,web 前端也是 client 的一种,只不过它的宿主环境是浏览器(即时加载应用,动态化程度高);原生应用不管是 pc 端,移动端,其宿主则是系统应用层框架,也是就是大家熟知的客户端。
|
32
jeffwcx 2021-05-05 18:40:51 +08:00
@xuanbg 另外我个人认为前端工程师首先是工程师,程序员,web 这种东西每个公司的职责划分都不一样,有时候并不是你完成页面就完事儿了,有时候还制定统一的 UI 规范,交互规范,那么就得做组件库;有时候构建系统有问题,就得去写构建工具( figma 的 CTO 就写了 esbuild,他是前端,但最重要的是他是工程师);有时候得搞同构,那照样得去折腾 node,折腾后端。一切的一切都是为了系统功能完善,运行快速而稳定,用户体验一流。
|
33
skiy 2021-05-05 18:51:54 +08:00
nodejs 的项目久不久就有一些依赖被弃用(Deprecated),有时候高版本的 node 比如 node 14.16.0 使用 npm i 拉不下依赖,然后切换为 10.16.0 再执行 npm i 就能拉下依赖。(这个问题我遇到好几回了)
所以我的结论是,nodejs 开发,要踩的真的不少。 |
34
charlie21 2021-05-05 18:54:52 +08:00
不要把自己的技术栈绑定在小公司的决策上 ... rn 的爹不行
|
35
nicevar 2021-05-05 18:58:52 +08:00
RN 的 ListView 都是好几年解决不了的问题,可想而知,没事尽量原生,同时做 iOS 和 Android 平台不一定比跨平台慢
|
36
ReferenceE 2021-05-05 19:09:30 +08:00 via Android
英语单词 native 啥意思来着...
|
37
shayuvpn0001 2021-05-05 20:20:31 +08:00
@ReferenceE 原生
|
38
oxogenesis 2021-05-05 21:35:36 +08:00
借楼问个问题,原生环境( ios 、android ),如何调用 nodejs 的库,比如这个库 oxo-keypairs,谢谢!
|
39
jones2000 2021-05-06 01:16:43 +08:00
原生开发好, 一般做原生项目预算都比较充足, js 开发的那种就是图个便宜.
|
40
xuanbg 2021-05-06 06:23:27 +08:00
@jeffwcx >我的理解,web 前端也是 client 的一种,只不过它的宿主环境是浏览器(即时加载应用,动态化程度高);原生应用不管是 pc 端,移动端,其宿主则是系统应用层框架,也是就是大家熟知的客户端。
你说的没错,但有一阵子 B/S 的概念泛滥成灾,有些搞 web 的甚至将 B/S 和 C/S 对立和污名化 C/S 。造成很多前端根本不了解 Client,而且被带进沟里,认为 Client 是过时的落后的,web 才是先进的。殊不知 web 一开始就走了弯路,直到前端 3 大框架的出现,实现了前后端分离,兜兜转转回到了 Client 的老路,才算是走上了正确的发展道路。 |
41
Drc 2021-05-06 10:23:00 +08:00
大多数报错还是很清晰的,经验到位了效率就高了
|
42
Michelangelono 2021-05-06 11:30:33 +08:00
@zjsxwc 这么多双感叹号真的好吗?
|
43
pkupyx 2021-05-06 14:13:28 +08:00
20MB 可能是框架问题,220MB 绝对是你的问题。。。
|
44
lllllliu 2021-05-06 15:12:28 +08:00
没有原生支持不要使用跨平台技术~~
|
45
fescover 2021-05-06 17:58:35 +08:00
微软 Outlook 完全使用 RN 实现
|
46
matatabi 2021-05-06 18:57:35 +08:00
原生才是王道,想要低成本的跨平台就用 uniapp,至少 uniapp 一直在更新,不像 rn 几个创始人都跑路弃坑回归原生
|
47
Jaosn 2021-05-07 23:16:19 +08:00
现在在玩 uni-app,低端机型有坑,无脑上原生!
|
48
aweffr28 2021-05-17 16:57:16 +08:00 好像 facebook 的确不怎么关注 rn 了
0.64 本来去年 11 月底发 拖到了今年 4 月中 0.64 就更新了一个 ios 里能用 hermes 引擎 但是,我印象里好像苹果是规定必须用 JavascriptCore 作为解释器才能上架?条款更新了? 我看有文章说 FB 已经把 RN 的团队给撤了。。。 可以搜一下这篇文章 ‘What’s the future of React Native? And why does Facebook care?’ |
49
daysv 2021-06-16 18:23:07 +08:00
220m, 怎么做到的? 我觉得 RN 的优势就是页面多后打包出来的东西挺小的
|
50
Shensven 2021-10-28 11:45:07 +08:00
@ReferenceE 我猜是天真
|
51
ReferenceE 2021-10-28 13:12:34 +08:00 via Android
@Shensven 不是 naive 吗(
|